Home >Web Front-end >JS Tutorial >An article to talk about the life cycle in Angular
An article to talk about the life cycle in Angular
- 青灯夜游forward
- 2022-05-06 10:58:034036browse
When using angular for development, it is inevitable to have contact with the life cycle. The following article will take you to talk about the life cycle in Angular. I hope it will be helpful to everyone!

Readers who have been exposed to react and vue development should be familiar with the concept of life cycle. We cannot avoid it in the development process using angular. [Related tutorial recommendations: "angular tutorial"]
components will go through a series of stages from the beginning to the destruction. This is a life cycle, and these stages correspond to the lifecycle hooks provided by the application.
So, what are these hooks in angular? Understanding them is important for where you should write your programs.
angular, the order of life cycle execution is as follows:
- constructor 【常用,不算钩子函数,但是很重要】 - ngOnChanges【常用】 - ngOnInit【常用】 - ngDoCheck - ngAfterContentInit - ngAfterContentChecked - ngAfterViewInit【常用】 - ngAfterViewChecked - ngOnDestroy【常用】
For explanation and verification, we use angular-cli to generate a demo project.
constructor
When the class in es6 initializes the object, constructor will be called immediately.
class Person {
constructor(name) {
console.log('be called')
this.name = name;
}
}
let jimmy = new Person('jimmy'); // be calledangular The component itself exports a class. When this component is new, it will get the default value in constructor.
ngOnChanges
When we have external parameters change, we will execute ngOnChanges, which means that the component is bound to @Input Called when a specified attribute value changes.
Simply put, when the parent component binds elements in the child component, this hook function will be triggered and can be started multiple times. This will be introduced in ngOnInit below.
ngOnInit
When this method is called, it means that the component has been initialized successfully. Called after the first ngOnChanges() has completed, and only once.
// app.component.ts
export class AppComponent implements OnInit, OnChanges {
constructor() {
console.log('1. constructor')
}
ngOnChanges() {
console.log('2. ngOnChanges')
}
ngOnInit() {
console.log('3. ngOnInit')
}
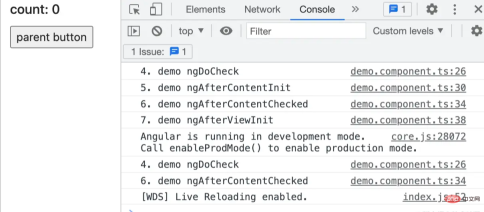
}The printed information is as follows:

Eh? Why is the hook function information in ngOnChanges not printed?
As mentioned above, it needs to be triggered when the attribute value of the condition @Input changes. Let’s modify it:
<!-- app.component.html --> <div> <app-demo></app-demo> </div>
// app.component.ts // AppComponent 类中添加属性 public count:number = 0;
<!-- demo.component.html -->
<h3>count: {{ count }}</h3>// demo.component.ts
export class DemoComponent implements OnInit, OnChanges {
@Input()
public count: number;
constructor() {
console.log('1. demo constructor')
}
ngOnChanges() {
console.log('2. demo ngOnChanges')
}
ngOnInit() {
console.log('3. demo ngOnInit')
}
}
When the value is passed to the subcomponent demo through @Input, it will be triggered. demo ngOnChanges in the component.
When the properties passed by @Input change, the ngOnChanges hook function in the demo component can be triggered multiple times.
<!-- app.component.html --> <div> <app-demo [count]="count"></app-demo> <button (click)="parentDemo()">parent button</button> </div>
// app.component.ts
parentDemo() {
this.count++;
}
ngDoCheck
This hook function is triggered when change detection occurs.
This hook function is called immediately after ngOnChanges every time change detection is executed and ngOnInit when change detection is executed for the first time.
// demo.component.ts
ngDoCheck() {
console.log('4. demo ngDoCheck')
}

This hook function is called more frequently and is more expensive to use, so use it with caution.
Generally use ngOnChanges to detect changes instead of ngDoCheck
ngAfterContentInit
When projecting external content to internal components, the first callngDoCheck is called after ngAfterContentInit, and only once.
// demo.component.ts
ngAfterContentInit() {
console.log('5. demo ngAfterContentInit');
}
ngAfterContentChecked
ngAfterContentChecked The hook function is called after each ngDoCheck.
// demo.component.ts
ngAfterContentChecked() {
console.log('5. demo ngAfterContentChecked');
}
ngAfterViewInit
Call this hook function after the view initialization is completed. Called after the first ngAfterContentChecked, only once.
At this time, it is more reasonable to obtain the DOM node of the page
// demo.compoent.ts
ngAfterViewInit() {
console.log('7. demo ngAfterViewInit');
}
ngAfterViewChecked
View detection completion call. Called after ngAfterViewinit, and called after each ngAfterContentChecked, that is, called after each ngDoCheck.
// demo.component.ts
ngAfterViewChecked() {
console.log('8. ngAfterViewChecked')
}ngOnDestroy
组件被销毁时候进行的操作。
在这个钩子函数中,我们可以取消订阅,取消定时操作等等。
<!-- app.component.html --> <app-demo [count]="count" *ngIf="showDemoComponent"></app-demo> <button (click)="hideDemo()">hide demo component</button>
// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}// demo.component.ts
ngOnDestroy() {
console.log('9. demo ngOnDestroy')
}PS: 不知道读者有没有发现,调用一次的钩子函数都比较常用~
【完】
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of An article to talk about the life cycle in Angular. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about how to use Angular+Jenkins to display build versions
- A brief analysis of how to use Api proxy in Angular
- How does Angular intercept and encapsulate requests?
- Angular + NG-ZORRO quickly develop a backend system
- Let's talk about how to communicate between components in Angular
- What is the difference between angular, react and vue



