Home >Web Front-end >Vue.js >Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve?
Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve?
- 青灯夜游forward
- 2022-04-26 10:54:113750browse
Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve? The following article will introduce to you the optimizations made by vue3 compared to vue2. I hope it will be helpful to you!

You Dada introduced vue3 and said that the rendering efficiency of the client is 1.3-2 times higher than vue2, and the SSR rendering efficiency is 2-3 times higher than vue2.
Improvement of static nodes
What is a static node?
The so-called static node is written in vuetemplate The tag in the template and the tag does not use the v-bind binding attribute, is considered to be a static node# in vue3 ##. (Learning video sharing: vuejs tutorial)
<template >
<img src="/static/imghwm/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1>Hello World</h1> // 静态节点 没有绑定任何属性
<h1>{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>
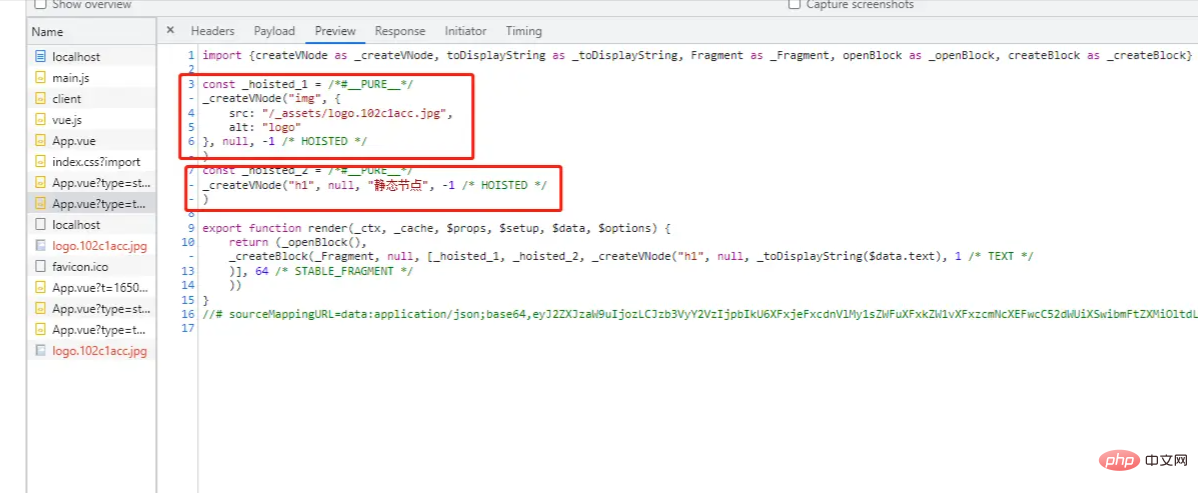
vue3 will use static node in the render function The variable is saved, so the static node is only created once.
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
}To prove this, create a vue3 project locally and look at the network request

<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>
container will also use variables to save

is actually static nodes<pre class="brush:js;toolbar:false;"><template >
<div class="container">
<div class="logo">
<h1>logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: &#39;张三&#39;
}
}
},
}
</script></pre>
The compiler will directly convert when encountering a large number of continuous static nodes It is compiled into an ordinary character creation node
.logo .nav The entire div is a static node. If it is processed according to vue2, it will be created recursivelyIn
, it is directly converted into a string, and then when creating the real dom, it is assigned to the innerHTML attribute, which reduces the Recursive creation time in vue2
 #The performance improvement of pre-stringification is not close to the improvement in the first creation, when re-rendering in the render function The improvement reduces the comparison time of a large number of virtual nodes (very scary)
#The performance improvement of pre-stringification is not close to the improvement in the first creation, when re-rendering in the render function The improvement reduces the comparison time of a large number of virtual nodes (very scary)
Cache event processing function
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>handleClick event, comparevue2 andvue3// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}
This code is the cache of the event functionBlock Tree
When comparing the virtual node tree Optimization has also been done
vue2When comparing the old and new node trees, we do not know which nodes are static and which nodes are dynamic, so we can only compare layer by layer. As a result, a lot of time was wasted on static node comparison
vue3How to compare, in fact, when creating a node, there is a mark recording the type of the node

here actually marks the type of the node, so when in Block Tree, you can directly use this mark to Skip the comparison of static nodes to reduce comparison time. PatchFlag
PatchFlagis a further optimization of Block Tree. When comparing a single node, it will compare attributes, content, etc.
vue2When comparing a single node, I don’t know which ones need to be compared, so compare them all once
vue3 Then you will know which attributes are dynamic. Each update only compares the dynamic attributes <template >
<div class="logo">
<h1>{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>l
. Only the content of h1 is dynamic, so it is marked when creating the standard virtual node
here is to mark that the content is dynamic, so when comparing, only compare content to see if it has changed. It greatly shortens the comparison time (it’s so scary)Summary
The above optimizations all rely on the powerful compiler of
vue3It’s so scary (Learning video sharing:
web front-end development, Introduction to programming)
The above is the detailed content of Why is vue3 fast? In what aspects does the efficiency of vue3 mainly improve?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Record a process of developing Fimga plug-in using Vue 3
- How are Vue3 computed properties implemented? Let's talk about implementation principles
- Understand the single-item data flow and two-way data binding in Vue. Are the two conflicts?
- Take you step by step to develop a simple CRUD application using Vue + Laravel
- Summarize and share the various ways to implement communication between components in Vue, so you won't be afraid of interviews anymore!
- How to elegantly encapsulate third-party components in Vue? Introduction to packaging methods


