Home >Web Front-end >Front-end Q&A >Can I cancel the horizontal scroll bar in css?
Can I cancel the horizontal scroll bar in css?
- 青灯夜游Original
- 2022-04-25 19:22:034925browse
CSS can cancel the horizontal scroll bar. You only need to add the overflow-x attribute to the parent element of the scroll bar and set the attribute value to "hidden". The syntax is "parent element {overflow-x: hidden" ;}"; This method can be set not to provide a scrolling mechanism when the content overflows the left or right edge, but to directly crop the content.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css can cancel the horizontal scroll bar.
In CSS, you can use the overflow-x attribute to remove the horizontal scroll bar.
The overflow-x attribute specifies whether the left/right edge of the content will be cropped when the element overflows the content area
When the attribute value is set to When "hidden" is used, no scrolling mechanism is provided when the content overflows the left or right edge, and the content is directly cropped.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div {
width: 1400px;
}
</style>
</head>
<body>
<div>
很长的内容...
</div>
</body>
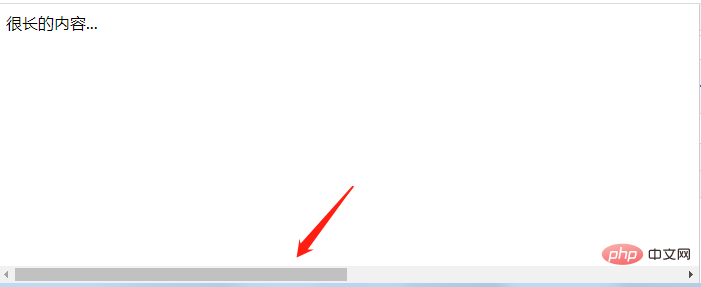
</html>
You can see that a horizontal scroll bar appears.
In order to hide this scroll bar, we can set the overflow-x attribute to the parent element of the scroll bar element (overflow element). Here is the body element
body{
overflow-x: hidden;
}
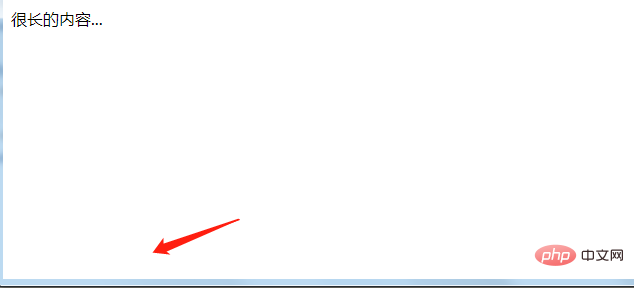
You can see that the scroll bar on the page is gone.
Note: The scroll bar hidden by this method will also hide part of the content when the content is very long. Because you need to consider it carefully, it is best to set a maximum width and let it wrap automatically.
body{
overflow-x: hidden;
max-width: 1000px;
}(Learning video sharing: css video tutorial, web front-end)
The above is the detailed content of Can I cancel the horizontal scroll bar in css?. For more information, please follow other related articles on the PHP Chinese website!

