Home >Web Front-end >Front-end Q&A >How to remove elements of the first element in css3 filter
How to remove elements of the first element in css3 filter
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-24 18:18:161784browse
In CSS3, you can use ":first-child" with the ":not" selector to filter out the first element. The two selectors can filter the first child element and the first child element of the parent element respectively. To remove elements with specified conditions, the syntax is "element:not(:first-child){css style code;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove the first element in css3 filter
: The first-child selector matches the first child element in its parent element.
:not(selector) The selector matches whether each element is the specified element/selector.
Using two selectors together can filter out the elements of the first element.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
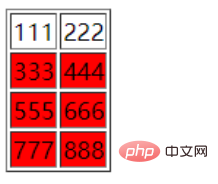
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove elements of the first element in css3 filter. For more information, please follow other related articles on the PHP Chinese website!

