Home >Web Front-end >Front-end Q&A >What is the usage of css3 hierarchical selector
What is the usage of css3 hierarchical selector
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-24 10:06:472902browse
Usage: 1. The descendant selector selects the descendant elements of the element, the syntax is "element element {css code}"; 2. The child selector selects all child elements of the element, the syntax is "element> element {css code}" }"; 3. The adjacent sibling selector selects the next element in the same directory of the element; 4. The universal sibling selector selects all subsequent tags in the same directory of the element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the usage of css3 hierarchical selector
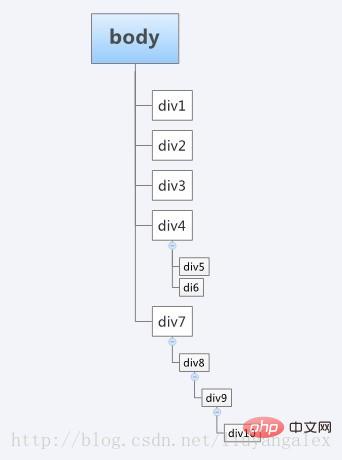
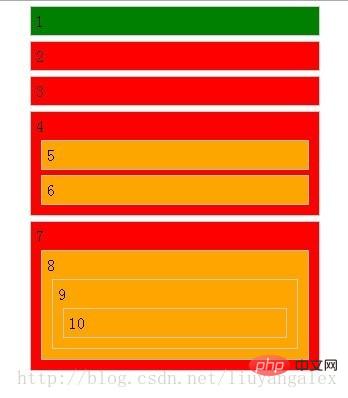
The hierarchical selector obtains elements through the hierarchical relationship between HTML DOM elements. Its main hierarchical relationship includes descendants. There are several relationships: father-son, adjacent brother and universal brother. Through certain types of relationships, the required elements can be selected conveniently and quickly. The hierarchical selector syntax is as follows:
| Selector | Type | Function Description |
| Descendant selector (including selector) | selects the matching F element, and the matching F element is included in the matching E element | |
| Adjacent sibling selector | selects the matching F element, and the matching F element | is immediately behind the |
| E ~ F | Universal selectorSelects the matching F element and all matching F elements that are located after the matching E element | |
The above is the detailed content of What is the usage of css3 hierarchical selector. For more information, please follow other related articles on the PHP Chinese website!







 (Learning video sharing:
(Learning video sharing: