Home >Web Front-end >Front-end Q&A >What does transition mean in css3
What does transition mean in css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-24 17:44:533711browse
Transition in css3 means "transition" and is an attribute used to set the transition effect of an element; this attribute is an abbreviated attribute that can add a transition animation effect to an element. The transition animation can be set through parameters. Related operations, the syntax is "transition: attribute name time speed curve delay time".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What does transition mean in css3?
Transition means transition in css3.
Transition attribute sets the transition effect of the element
The four abbreviated attributes are:
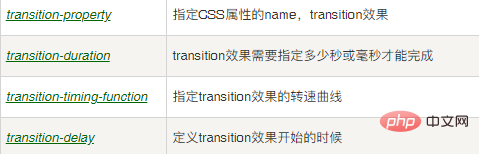
transition-property
transition-duration
transition-timing-function
transition-delay
Syntax is:
transition: property duration timing-function delay;
The parameters are represented as follows:

The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:100px;
background:red;
transition:width 2s;
-webkit-transition:width 2s; /* Safari */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<div></div>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of What does transition mean in css3. For more information, please follow other related articles on the PHP Chinese website!

