Home >Web Front-end >Front-end Q&A >How to replace nodes with jquery
How to replace nodes with jquery
- 青灯夜游Original
- 2022-04-22 13:06:364043browse
Jquery method of replacing nodes: 1. Use replaceWith(), the syntax "$(A).replaceWith(B)", and the B node can be used to replace the A node; 2. Use replaceAll(), the syntax "$ (A).replaceAll(B)", node A can be used to replace node B.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
In jQuery, if we want to replace node elements, we use the replaceWith() method and replaceAll() method to achieve it.
Method 1: Use replaceWith()
In jQuery, we can use the replaceWith() method to replace the selected element with another element.
Syntax:
$(A).replaceWith(B)
means replacing A with B. Note: Both A and B must contain HTML tags
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
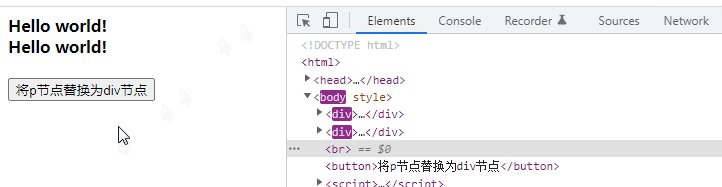
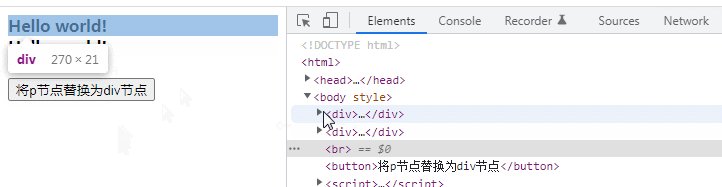
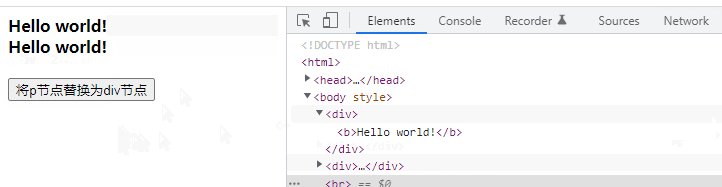
$("p").replaceWith("<div><b>Hello world!</b></div>")
})
})
</script>
</head>
<body>
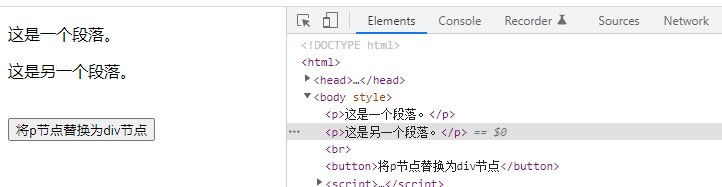
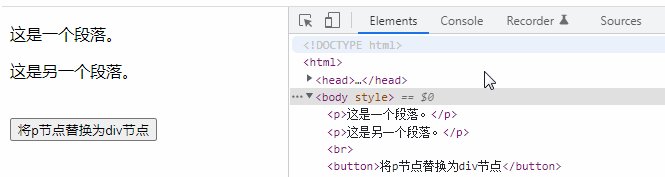
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
##Method 2: Use replaceAll()
In jQuery, although the two methods replaceAll() and replaceWith() have similar functions, they both replace an element with another element, but their operation objects are reversed. Syntax$(A).replaceAll(B)means replacing B with A.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
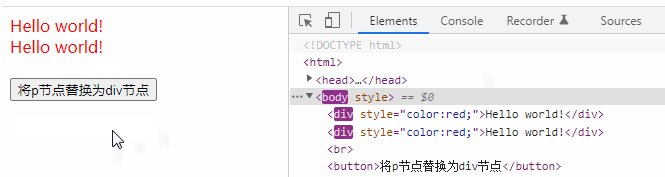
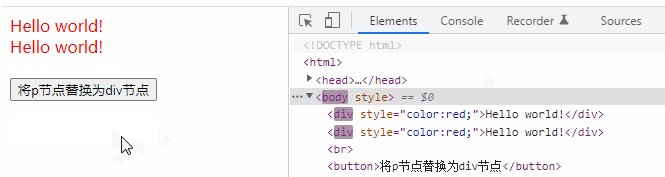
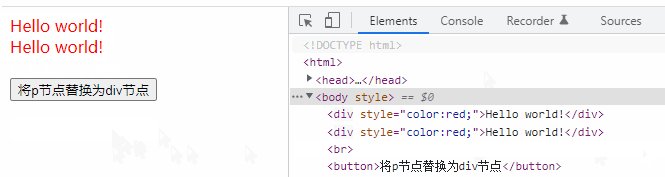
$("<div style='color:red;'>Hello world!</div>").replaceAll("p");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>

jQuery video tutorial, web front-end video 】
The above is the detailed content of How to replace nodes with jquery. For more information, please follow other related articles on the PHP Chinese website!

