Home >Web Front-end >Front-end Q&A >How to delete a class in jquery
How to delete a class in jquery
- 青灯夜游Original
- 2022-04-21 18:47:222927browse
Method: 1. Use removeClass() to remove the specified class from the element. The syntax is "specified element.removeClass("class name")". If the parameters are omitted, all classes can be deleted; 2. Use toggleClass (), syntax "specify element.toggleClass("class name",false)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
How to delete a class in jquery
Method 1: Use removeClass()
The removeClass() method removes one or more classes from the selected elements.
$(selector).removeClass("类名")If no parameters are specified, this method will remove all classes from the selected elements.
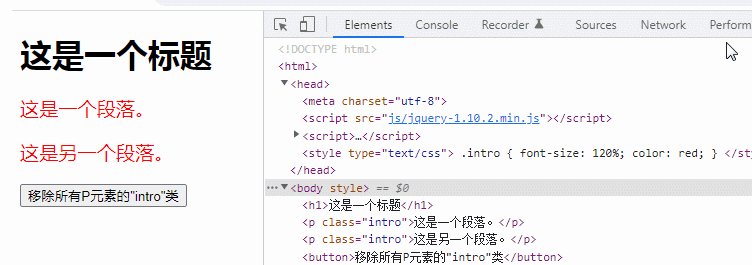
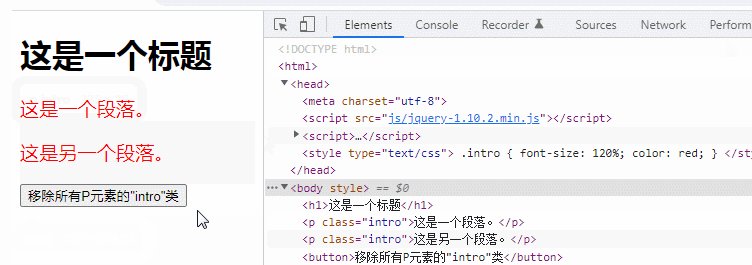
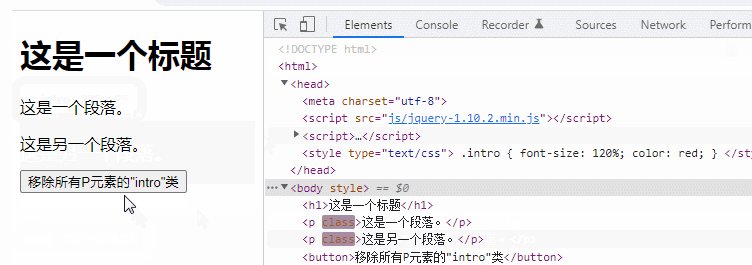
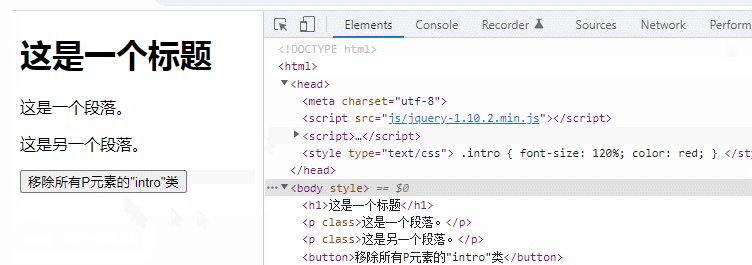
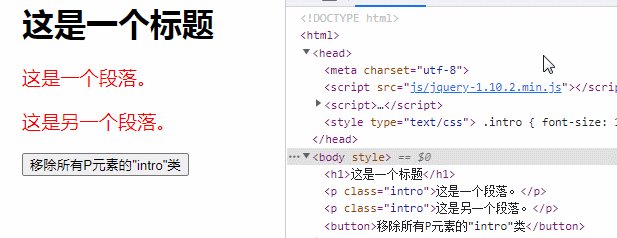
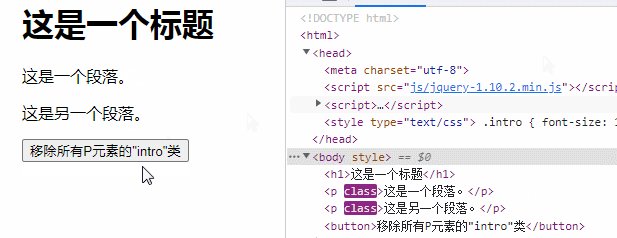
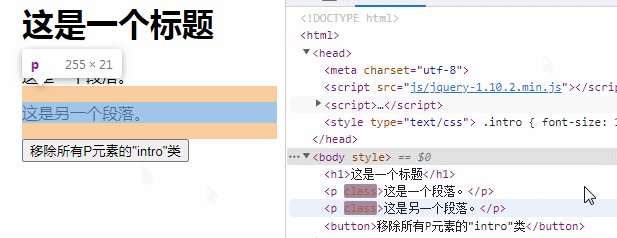
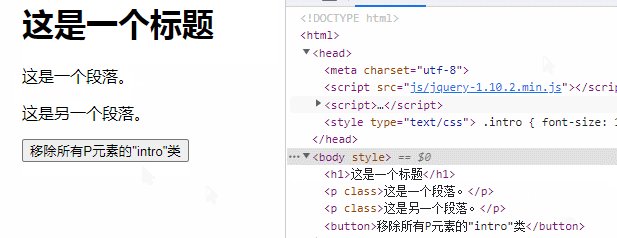
Example: Remove the "intro" class of the p element:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
Method 2: Use toggleClass()
toggleClass() method switches one or more classes between adding and removing selected elements.
This method checks the specified class in each element. Adds the class if it does not exist, or removes it if it is set. This is called a toggle effect.
However, by using the "switch" parameter, you can specify that only classes be removed or only added.
$(selector).toggleClass(classname,switch)
| Parameters | Description |
|---|---|
| classname | Required. Specifies one or more class names to be added or removed. If you need to specify several classes, use spaces to separate class names. |
| function(index,currentclass) | Optional. Specifies a function that returns one or more class names that need to be added/removed.
|
| switch | Optional. Boolean value that specifies whether to only add (true) or remove (false) classes. |
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("intro",false);
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p class="intro">这是一个段落。</p>
<p class="intro">这是另一个段落。</p>
<button>移除所有P元素的"intro"类</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of How to delete a class in jquery. For more information, please follow other related articles on the PHP Chinese website!

