Home >Web Front-end >Front-end Q&A >What is the usage of flex attribute in css style
What is the usage of flex attribute in css style
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-15 17:37:483225browse
In CSS, the flex attribute is used to set or retrieve how the child elements of the flex box model object allocate space; this attribute is the "flex-grow", "flex-shrink" and "flex-basis" attributes. Abbreviated attribute, the syntax is "flex: abbreviated attribute value;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the usage of flex attribute in css style?
The flex attribute is used to set or retrieve how the child elements of the flex box model object allocate space.
The flex property is a shorthand property for the flex-grow, flex-shrink and flex-basis properties.
Note: If the element is not a child element of the flexbox model object, the flex attribute has no effect.
The syntax is as follows:
flex: flex-grow flex-shrink flex-basis|auto|initial|inherit;
The attribute value is as follows:
flex-grow A number that specifies how much the project will expand relative to other flexible projects quantity.
flex-shrink A number that specifies the amount the item will shrink relative to other flexible items.
flex-basis The length of the item. Legal values: "auto", "inherit", or a number followed by "%", "px", "em" or any other length unit.
auto is the same as 1 1 auto.
none is the same as 0 0 auto.
initial Set this property to its default value, which is 0 1 auto.
inherit Inherit this property from the parent element.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#main
{
width:220px;
height:300px;
border:1px solid black;
display:flex;
}
#main div
{
flex:1;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;">红色</div>
<div style="background-color:lightblue;">蓝色</div>
<div style="background-color:lightgreen;">带有更多内容的绿色 div</div>
</div>
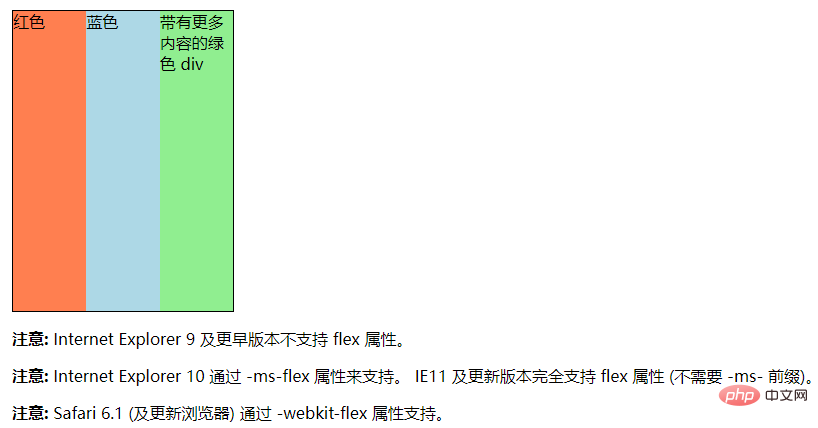
<p><b>注意:</b> Internet Explorer 9 及更早版本不支持 flex 属性。</p>
<p><b>注意:</b> Internet Explorer 10 通过 -ms-flex 属性来支持。 IE11 及更新版本完全支持 flex 属性 (不需要 -ms- 前缀)。</p>
<p><b>注意:</b> Safari 6.1 (及更新浏览器) 通过 -webkit-flex 属性支持。</p>
</body>
</html>Output result:

(Learning video sharing: css video Tutorial)
The above is the detailed content of What is the usage of flex attribute in css style. For more information, please follow other related articles on the PHP Chinese website!

