Home >Web Front-end >Front-end Q&A >es6 match() has several parameters
es6 match() has several parameters
- 青灯夜游Original
- 2022-04-15 17:21:092153browse
es6 match() only needs one parameter. The match() method is used to retrieve matches. It can search for a specified value within a string, or find a match for one or more regular expressions. The syntax is "String.match(regexp)"; this method requires only one parameter and is used to A regular expression object that specifies the pattern to match.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The match() method is used to retrieve matches. You can retrieve a specified value within a string, or find a match for one or more regular expressions.
The match() method has only one parameter , syntax format:
String.match(regexp)
Parameter regexp: It is a regular expression object, a required parameter, which specifies the RegExp of the pattern to be matched. object. If the parameter is not a RegExp object, you need to first pass it to the RegExp constructor to convert it to a RegExp object.
Return value
If the g flag is used, all results matching the complete regular expression will be returned, but no capturing groups will be returned.
If the g flag is not used, only the first complete match and its associated capturing group (Array) are returned. In this case, the returned item will have additional properties as described below.
Description
The match() method will search the string string to find one or more text that matches the regexp. The behavior of this method depends heavily on whether regexp has flag g.
If regexp does not have the flag g, then the match() method can only perform one match in string. If no matching text is found, match() returns null. Otherwise, it returns an array with information about the matching text it found. The 0th element of the array holds the matching text, while the remaining elements hold the text that matches the regular expression's subexpressions. In addition to these regular array elements, the returned array contains two object properties. The index attribute declares the position of the starting character of the matching text in the string, and the input attribute declares a reference to stringObject.
If regexp has flag g, the match() method will perform a global search to find all matching substrings in string. If no matching substring is found, null is returned. If one or more matching substrings are found, an array is returned. However, the content of the array returned by global matching is very different from the former. Its array elements store all matching substrings in stringObject, and there is no index attribute or input attribute.
Note: In global search mode, match() does not provide information about the text matched by the subexpression, nor does it declare the position of each matching substring. If you need this globally retrieved information, you can use RegExp.exec().
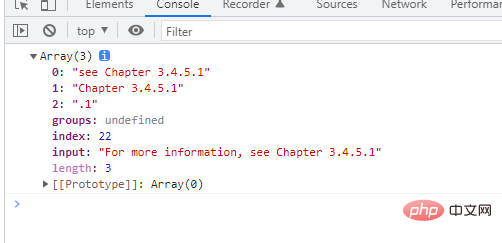
Example 1:
Use match to find "Chapter" followed by 1 or more numeric characters, followed by a decimal point and numeric characters 0 or more times. The regular expression contains the i flag, so case is ignored.
var str = 'For more information, see Chapter 3.4.5.1'; var re = /see (chapter \d+(\.\d)*)/i; var found = str.match(re); console.log(found);

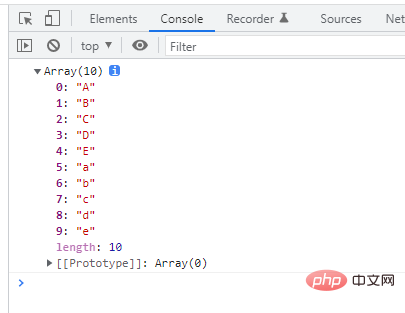
Example 2: match uses the global and ignore case flags
Demonstrates the use of match global and ignore case flags. All letters A-E, a-e will be returned as elements of an array.
var str = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'; var regexp = /[A-E]/gi; var matches_array = str.match(regexp); console.log(matches_array);

[Related recommendations: javascript video tutorial, web front-end】
The above is the detailed content of es6 match() has several parameters. For more information, please follow other related articles on the PHP Chinese website!

