Home >Web Front-end >Front-end Q&A >What is the 2d rotation function in css3
What is the 2d rotation function in css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-30 14:00:131764browse
The 2D rotation function in CSS3 is the "rotate()" function; this function can specify the 2D rotation angle of the element in the parameter, the unit is "deg", when set to a positive value, the element rotates clockwise, set When it is a negative value, the element is rotated counterclockwise, and the syntax is "element {transform:rotate(rotation angle);}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the 2d rotation function in css3
The 2d rotation function is the rotate() function
The syntax is:
transform:rotate()
The rotate function can set the angle of rotation , the parameter in parentheses is its angle, the unit is deg (degree), the value of the angle can be a positive value or a negative value. If it is a positive value, it rotates clockwise, if it is a negative value, it rotates counterclockwise.
For example:
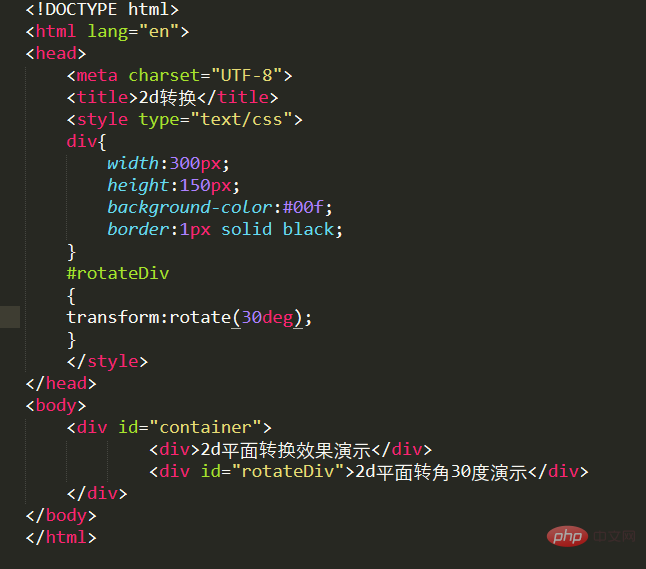
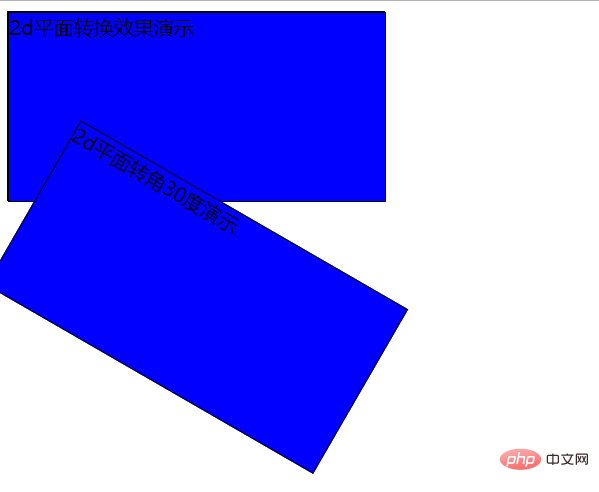
Make two boxes, the first box is displayed normally, and the second box is rotated at a certain angle. The first box is completed with a div tag, and the second box refers to a style of ID type. The name of this style is rotateDiv. Take a look at the definition of the style, the common style of the two boxes: use the div tag as the name of the style, and define its height, width, background color and border. The first box is displayed normally according to the above style, and the second box is displayed in rotateDiv. The transform attribute is set to the rotate function and rotated 30 degrees clockwise.
The code and effect are shown below:

Effect picture:

(Learning video Share: css video tutorial)
The above is the detailed content of What is the 2d rotation function in css3. For more information, please follow other related articles on the PHP Chinese website!

