Home >Web Front-end >Vue.js >What command does vue use to install routing?
What command does vue use to install routing?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-24 15:54:525876browse
In vue, install routing through the "npm install vue-router --save" command; npm is a package management tool, and the "npm install" command will install the specified package in the specified directory, "vue -router" routing is to determine the path of data packets from source to destination.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
What command does vue use to install routing
Routing usage installation steps
Step 1: Install vue-router
npm install vue-router --save
Step 2: Use it in a modular project (because it is a plug-in, you can install the routing function through Vue.use0)
Step 1: Index.js file in the router directory Import the routing object in and call
import Router from 'vue-router' Vue.use(VueRouter)
Step 2: Create a routing instance. And export the route, use routers to set routing configuration information
export default new Router({ //创建路由对象
routes: [{
path: '/',
name: 'HelloWorld',
component: HelloWorld
} ]})Step 3: Import routing in the Vue instance, And mount the created routing instance
import router from './router' //导入路由
new Vue({
el: '#app',
router,//挂载路由
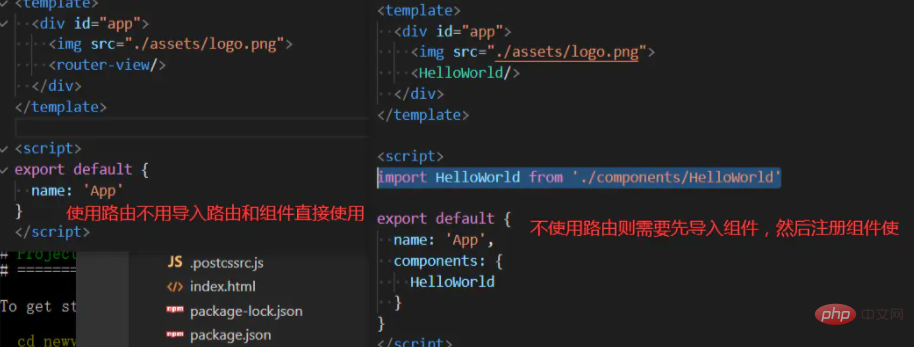
})The difference between whether routing is used

[Related recommendations: "vue.js tutorial 》】
The above is the detailed content of What command does vue use to install routing?. For more information, please follow other related articles on the PHP Chinese website!

