Home >Web Front-end >Vue.js >What are vue functional components?
What are vue functional components?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-23 15:23:476019browse
Vue functional component is a component that does not contain state and instances; this component does not support responsiveness and cannot be referenced through the this keyword. It is used to define no response data and does not require any life cycle. The scene only accepts some props to display the component.

The operating environment of this article: Windows 10 system, Vue version 2.9.6, DELL G3 computer.
What is vue functional component
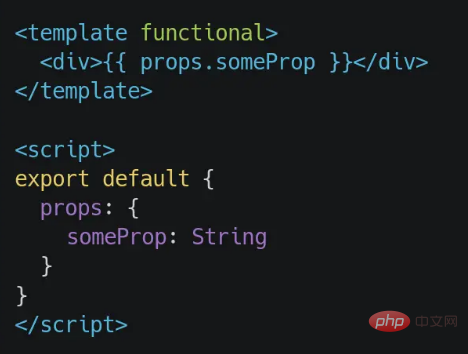
Vue provides a component type called functional component, which is used to define scenarios that do not respond to data and do not require any life cycle. It just accepts some props to display the component.
A function component (not to be confused with Vue’s render function) is a component that does not contain state or instances.
To put it simply, the component does not support responsiveness and cannot reference itself through the this keyword.
Access component properties
slots: A function that returns a slots object
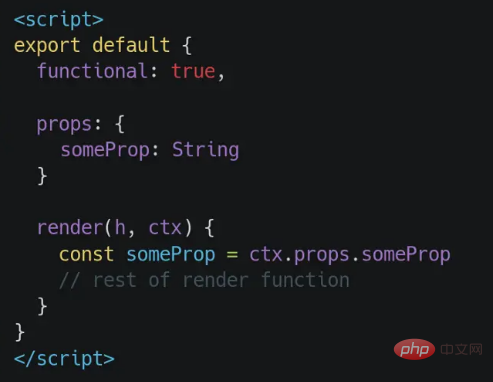
Without state or instances, you may be curious how to reference data or methods, Vue provides a context parameter object for the underlying render function.
This context parameter object has the following properties:
props: all props objects
children: VNode child node array
scopedSlots: (vue2.6.0) Exposes objects passed into scoped slots. Expose ordinary slots as functions
data: All data objects are passed to the component as the second parameter of the createElement function
parent: A reference to the parent component
listeners: (vue2.3.0) An object containing event listeners registered by the parent. Also an alias of data.on
- ##injections: (v2.3.0) If the inject option is used, the object contains properties that should be injected


vue.js Tutorial"]
The above is the detailed content of What are vue functional components?. For more information, please follow other related articles on the PHP Chinese website!

