Home >Web Front-end >Front-end Q&A >How to delete td elements in jquery
How to delete td elements in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-22 14:54:252839browse
In jquery, you can use the remove() method to delete the td element. This method is used to remove the selected element, including all text and child nodes of the selected element. The syntax is "td element object.remove( );".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
How to delete td elements with jquery
remove() method removes the selected elements, including all text and child nodes.
This method will also remove the data and events of the selected element.
Tip: If you need to remove elements but retain data and events, please use the detach() method instead.
Tip: If you only want to remove content from the selected element, please use the empty() method.
The syntax is as follows:
$(selector).remove()
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("td").remove();
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>点击按钮,去除td</button>
</body>
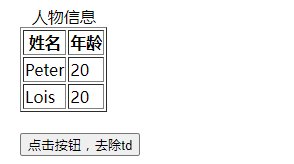
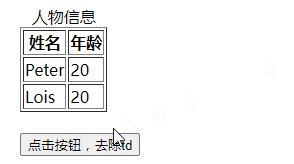
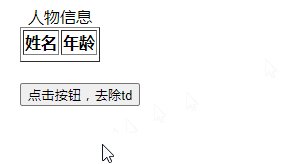
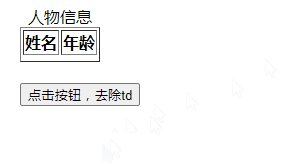
</html>Output result:

Related video tutorials Recommended: jQuery video tutorial
The above is the detailed content of How to delete td elements in jquery. For more information, please follow other related articles on the PHP Chinese website!

