Home >Web Front-end >Front-end Q&A >How to change name in jquery
How to change name in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-18 15:16:572752browse
In jquery, you can use the attr() method to change the name. This method is used to set or return the attributes and values of the selected element. The first parameter is set to the name attribute, and the second parameter is set to name. The changed value of the attribute is sufficient, and the syntax is "element object.attr('name','changed name value')".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to change the name in jquery
In jquery, you can obtain the input object and use the attr() method to modify the name attribute value of the input
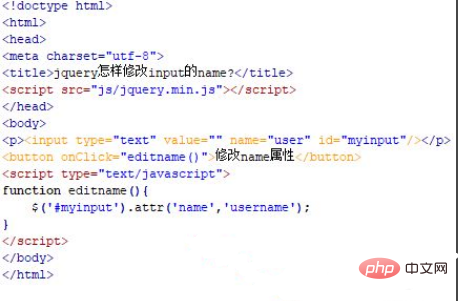
Create a new html file and name it It is test.html, used to explain how jquery modifies the name of the input. In the p tag, use the input tag to create a text box and set its name attribute value to user. Set the id of the input tag to myinput, which is mainly used to obtain the input object through this id below.
Use the button tag to create a button with the button name "Modify name attribute". Bind the onclick click event to the button button. When the button is clicked, the editname() function is executed.
In the js tag, create the editname() function. Within the function, obtain the input object through id(myinput), and use the attr() method to change the name attribute to username. The code is as follows:

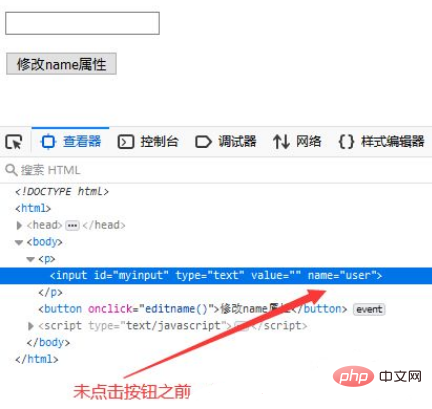
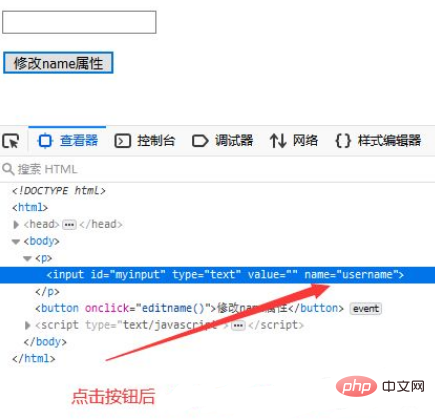
Open the test.html file in the browser and click the button to view the source code.


Summary:
1. Create a test.html file.
2. In the file, in the p tag, use the input tag to create a text box, set its name attribute value to user, and create a button button to trigger the execution of the js function.
3. Create a function in the js tag. Within the function, obtain the input object and use the attr() method to change the name attribute to username.
Notes
attr() method not only modifies the name attribute value, but also modifies the attribute value of the element.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to change name in jquery. For more information, please follow other related articles on the PHP Chinese website!

