Home >Web Front-end >Front-end Q&A >What are the new attributes added in html5
What are the new attributes added in html5
- 青灯夜游Original
- 2022-03-15 17:48:243802browse
The newly added attributes in html5 are: placeholder, calendar, Draggable, autocomplete, novalidate, autofocus, override, list, multiple, pattern, required, etc.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
New attributes in html5
placeholder
calendar
contentEditable(to describe whether the content in the tag is editable)
- ##Draggable
- Hidden
- Context-menu
- Data-val(custom attribute)
- autocomplete
- novalidate
- autofocus ##override
- list
- multiple
- pattern
- ##required
1.autocomplete attribute
This attribute is used to control the opening and closing of the auto-complete function. You can set the form or input element with two attribute values. When set to on, the function is enabled; when set to off, the function is turned off. When this feature is enabled, when a user starts typing in an autocomplete field, the browser will display the options to fill in the field. Each time the user submits, an option for selection will be added
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" autocomplete="on"> 请输入:<input type="text" name="txt" /><br/> <input type="submit" /> </form> </body> </html>
 2.novalidate attribute
2.novalidate attribute
input input type, When the form is submitted, these inputs are validated. The novalidate attribute is used to not verify the form or input when submitting the form:
<form action="#" method="get" novalidate> E-mail: <input type="email" name="myEmail" /> <input type="submit" /></form>New input attribute
1.autofocus attribute
The autofocus attribute is used to automatically obtain focus. After setting this attribute on the input element in HTML5, the input element will automatically gain cursor focus when the page loads.
<input type="text" name="myTxt" autofocus />
2.form attribute
The form attribute is used to set which form the input element belongs to. In HTML4, all elements in the form must be between the start tag and the end tag of the form. In HTML5, if you want to attribute elements other than the start and end tags of the form to the form, you only need to set the form attribute.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" id="myForm"> 常用地址:<input type="text" name="ftxt" /> <input type="submit" /> </form> 临时地址:<input type="text" name="ltxt" form="myForm" /> </body> </html>
When setting the form attribute, you need to know the id attribute value of the form, and set the value of the form attribute to the attribute value of the form id
3. Form rewrite attribute override
The override attribute is used to rewrite certain attributes of form elements. In HTML5, the form attributes that can be rewritten include formaction, formmethod, formenctype, and formnovalidate and formtarget. These attributes are used to rewrite the form's action, enctype, method, novalidate and target attributes respectively.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="a.jsp" method="get"> 用户名:<input type="text" name="fname" /><br /> <input type="submit" value="张三的提交" /><br/> <input type="submit" formaction="b.jsp" value="李四的提交" /> </form> </body> </html>The first input element will submit the input data to the a.jsp page, and the second input element will submit the input data to the a.jsp page. The element sets the formaction attribute, rewrites the action attribute, and sets the submission page to the b.jsp page
4.list attribute:
The list attribute is used to set the input field datalist element, set the id attribute value of the datalist for the list attribute. You can associate the datalist element with the input element:
The list attribute is suitable for the following types of input elements: text, search, url, telephone, email, date , pickers, number, range and color;<!doctype html> <html> <head> <meta charset="utf-8"> <title>6.2.1</title> </head> <body> <input type="url" list="url_list" name="myUrl" /> <datalist id="url_list"> <option label="Microsoft" value="http://www.microsoft.com" /> <option label="Google" value="http://www.google.com" /> <option label="百度" value="http://www.baidu.com" /> </datalist> </body> </html>
5.multiple attribute
The multiple attribute is used to set whether the input element can have multiple values. This attribute only applies to input elements of type email and file. If you set the multiple attribute for the email type input element, you can enter multiple email addresses in the input box, separated by commas.
If you set the multiple attribute to the input element of file type, you can select a file in the open select file dialog boxE-mail:<input type="email" name="myEmail" multiple /> File:<input type="file" name="myFile" multiple />
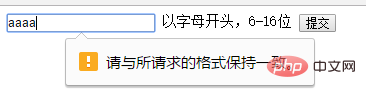
6.pattern regular expression
Regular expressions consist of a series of characters and numbers and are used to match a certain syntax rule. This attribute is suitable for input elements of text, search, url, telephone, email and password types
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="myName" pattern="[a-zA-Z]\w{5,15}$">
<html>以字母开头,6-16位</html>
<input type="submit" value="提交">
</form>
</body>
</html>
 7. Set the prompt for the input element when the content is empty Information, placeholder attribute
7. Set the prompt for the input element when the content is empty Information, placeholder attribute
When there is a text input box on the page, but you don’t know what to input.
<input type="text" name="myAddress" placeholder="输入您的常住地址" />
 8. Remind the required attribute when the submission is empty
8. Remind the required attribute when the submission is empty
The user must fill in the content before submitting. If it is empty, it cannot be submitted.
<form> <input type="text" name="myAddress" placeholder="输入您的常住地址" required /> <input type="submit"/> </form>
[Related recommendations: html video tutorial, web front-end]
The above is the detailed content of What are the new attributes added in html5. For more information, please follow other related articles on the PHP Chinese website!

