Home >Web Front-end >Front-end Q&A >How to replace class in jquery
How to replace class in jquery
- 青灯夜游Original
- 2022-03-01 17:33:075846browse
In jquery, you can use removeClass() and addClass() to replace class; you only need to use removeClass() to delete the old class name first, and then use addClass() to add a new class name. The syntax is "$ (selector).removeClass("old class name").addClass("new class name")".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
jquery replaces class (class)
Implementation method:
Use removeClass() to delete Old class
Use addClass() to add a new class
Implementation code:
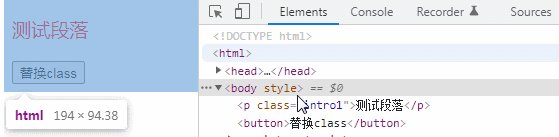
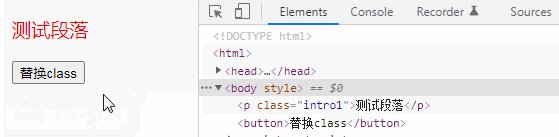
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
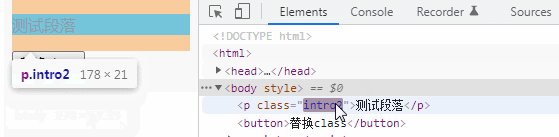
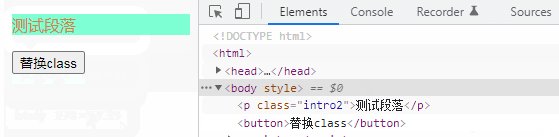
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>替换class</button>
</body>
</html>
Description:
The removeClass() method removes one or more classes from the selected element.
addClass() method adds one or more classes to the selected element. This method does not remove existing class attributes, it only adds one or more class attributes.
[Recommended learning: jQuery video tutorial, web front-end development video】
The above is the detailed content of How to replace class in jquery. For more information, please follow other related articles on the PHP Chinese website!

