Home >Web Front-end >Front-end Q&A >How to check if an element is hidden in jquery
How to check if an element is hidden in jquery
- 青灯夜游Original
- 2022-02-28 16:05:593374browse
Jquery method to check whether an element is hidden: 1. Use the is() method and the ":hidden" selector, the syntax is "element object.is(":hidden")"; 2. Use the is() method and ":visible" selector, syntax "element object.is(":visible")".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery checks whether the element is hidden
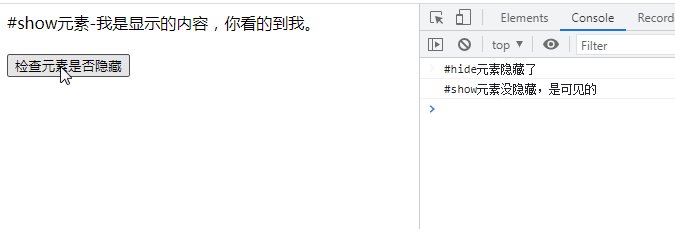
1. Use the is() method and the ":hidden" selector
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html> 
2. Use the is() method and the ":visible" selector
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":visible")) {
console.log("#hide元素没隐藏,是可见的");
} else {
console.log("#hide元素隐藏了");
}
if ($("#show").is(":visible")) {
console.log("#show元素没隐藏,是可见的");
} else {
console.log("#show元素隐藏了");
}
});
});The running result is the same as the picture above.
Description:
Visibility filter selector:
- ##$("div:hidden") Visibility filter selector: Elements ##$("div:visible") Select all visible elements
- is() method is used to check whether the selected element is Match selector.
[Recommended learning:
jQuery video tutorial, web front-end development video]
The above is the detailed content of How to check if an element is hidden in jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Summarize and share some DOM operations implemented using jQuery (collection)
- How to traverse in jQuery? A brief analysis of several traversal methods
- Check out these common jQuery interview questions to help you better understand the basics!
- How to remove element attributes in jquery
- How to hide a div in jquery

