Home >Web Front-end >Front-end Q&A >Is alert a JavaScript statement?
Is alert a JavaScript statement?
- 青灯夜游Original
- 2022-02-24 17:09:353062browse
alert is a JavaScript statement. alert is a common method of the window object in JavaScript scripting language. It is mainly used to display an alert box with a specified message and a "confirm" button. The syntax is "window.alert(message)".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
alert is a JavaScript statement.
alert is a pop-up window function used in HTML DOM. Its Chinese meaning is "reminder".
alert is a common method of window object in JavaScript scripting language; its main usage is the language of the dialog box that pops up by performing corresponding operations after you define a certain function yourself.
The alert() method pops up an alert box with a specified message and an "OK" button.
Specific syntax format:
window.alert(message)
The function parameters are the content displayed in the pop-up box; the prefix window can be omitted.
Tips:
The message dialog box is provided by the system, so the style font may be different in different browsers.
The message dialog box is exclusive, that is, no other operations can be performed before the user clicks the button in the dialog box.
Message dialog boxes can often be used to debug programs.
Example:
alert("Hello!");
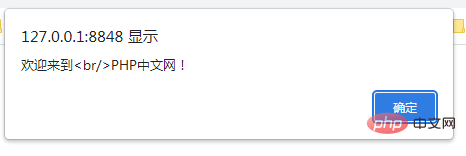
alert('欢迎来到<br/>PHP中文网!');
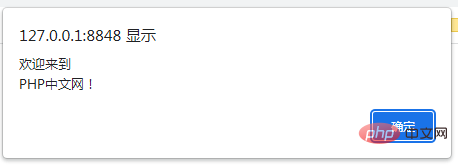
alert('欢迎来到\nPHP中文网!');


The above is the detailed content of Is alert a JavaScript statement?. For more information, please follow other related articles on the PHP Chinese website!

