Home >Web Front-end >Front-end Q&A >How to add a horizontal line under the image in html
How to add a horizontal line under the image in html
- 青灯夜游Original
- 2022-01-21 16:59:118763browse
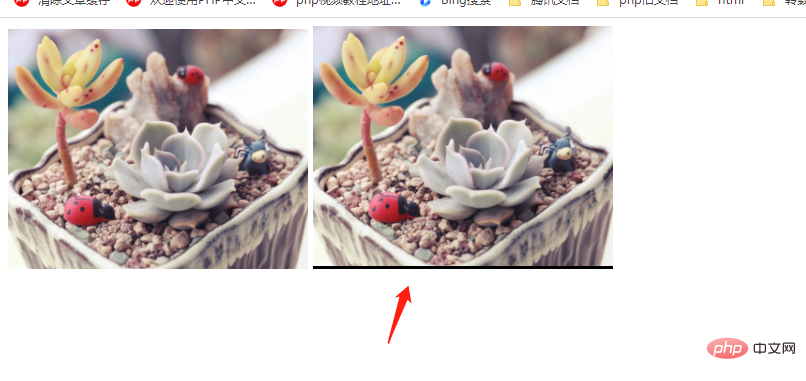
In HTML, you can use the border-bottom attribute to add a horizontal line under the image. This attribute can set the bottom border style for the image element, thereby achieving the effect of adding an underline. The syntax "picture element { border-bottom: horizontal line thickness solid horizontal line color;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In HTML, you can use the border-bottom attribute to add a horizontal line under the image.
The border-bottom attribute can add a bottom border to an element and set the size, style and color of the bottom border.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="How to add a horizontal line under the image in html" >
<img class="img lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="How to add a horizontal line under the image in html" >
</body>
</html>
Related recommendations: "html video tutorial"
The above is the detailed content of How to add a horizontal line under the image in html. For more information, please follow other related articles on the PHP Chinese website!

