Home >Web Front-end >Front-end Q&A >What is the difference and connection between inline elements and block-level elements in html
What is the difference and connection between inline elements and block-level elements in html
- 青灯夜游Original
- 2022-01-21 16:43:454290browse
Differences: 1. Block-level elements will be displayed in an exclusive line, but inline elements will not. Adjacent inline elements can be displayed in one line; 2. Block-level elements can set the width and height, but inline elements cannot. Contact: Block-level elements can be converted into inline elements using the "display:inline" style, and inline elements can be converted into block-level elements using the "display:block" style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The difference between inline elements and block-level elements in html
| Block-level elements | Inline elements |
| Exclusive A row, by default, its width automatically fills the width of its parent element | Adjacent in-line elements will be arranged in the same line, and will not wrap until one line cannot fit. Its width Changes with the content of the element |
| You can set the width and height attributes | Inline elements set the width and height attributes are invalid |
| You can set margin and padding attributes | Only margin-left and margin- are used for inline elements. right, padding-left, padding-right, other attributes will not have a margin effect. |
| corresponds to display:block | corresponds to display:inline; |
The relationship between inline elements and block-level elements in html
Inline elements and block-level elements can be converted to each other
Block-level elements can be converted to inline elements using the "display:inline" style
Inline elements can be converted to block-level elements using the "display:block" style
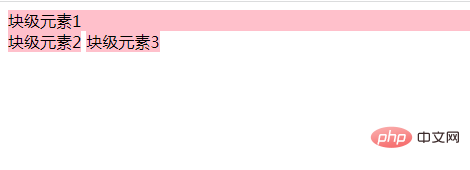
Example 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
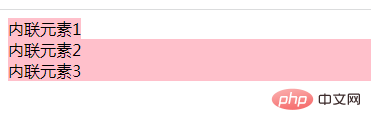
Example 2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>
Related recommendations : "html video tutorial"
The above is the detailed content of What is the difference and connection between inline elements and block-level elements in html. For more information, please follow other related articles on the PHP Chinese website!

