Home >Web Front-end >Front-end Q&A >What is the use of confirm in jquery
What is the use of confirm in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-10 16:29:117310browse
In jquery, the usage method of confirm is "confirm (text displayed on the dialog box)"; the confirm() method is used to display a dialog box with a specified message and OK and Cancel buttons. It will return true when the "OK" button is clicked and false when the "Cancel" button is clicked.

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
What is the use of confirm in jquery
The confirm() method is used to display a message with a specified message and OK and cancel buttons. dialog box.
The syntax is:
confirm(message)
message is used for plain text (not HTML text) displayed in the dialog box that pops up on the window
If the user clicks OK button, confirm() returns true. If the cancel button is clicked, confirm() returns false.
It will block all user input to the browser until the user clicks the OK button or the Cancel button to close the dialog box. When confirm() is called, execution of the JavaScript code is paused and the next statement is not executed until the user responds.
The text of the dialog button is immutable, so carefully write your question or message so that it is suitable for answering with confirm and cancel.
The example is as follows:
<html>
<head>
<script type="text/javascript">
function show_confirm()
{
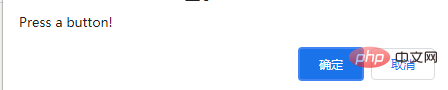
var r=confirm("Press a button!");
if (r==true)
{
alert("You pressed OK!");
}
else
{
alert("You pressed Cancel!");
}
}
</script>
</head>
<body>
<input type="button" onclick="show_confirm()" value="Show a confirm box" />
</body>
</html>Output result:
Before clicking the button


The above is the detailed content of What is the use of confirm in jquery. For more information, please follow other related articles on the PHP Chinese website!

