Home >Web Front-end >CSS Tutorial >The gorgeous aurora can also be realized with CSS!
The gorgeous aurora can also be realized with CSS!
- 藏色散人forward
- 2021-12-28 16:49:002585browse
After I finished writing this article last time - cleverly using gradients to achieve a high-end background light animation, some students left comments in the comments below the article, Can aurora be realized using CSS??
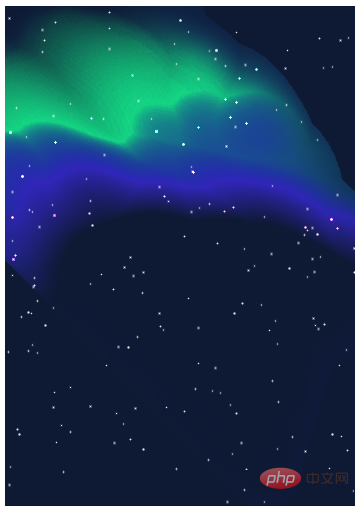
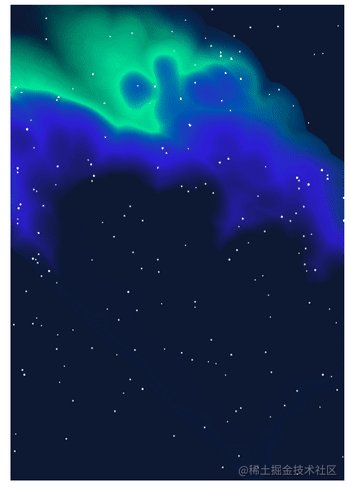
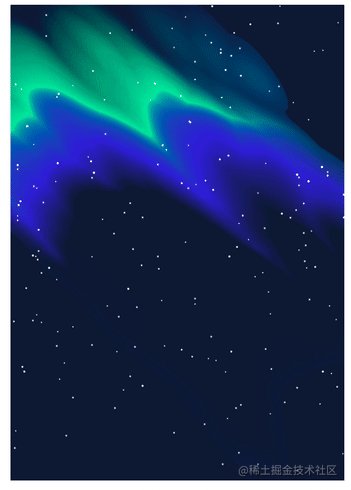
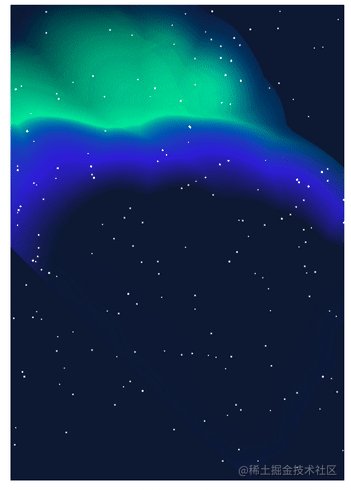
Like this:

emmm, this is a bit embarrassing. However, I have tried it recently. Although it is impossible to simulate such a realistic effect, you can still use CSS to create some similar special effects. Today we will try it together. [Recommended learning: css video tutorial]
After observing some aurora pictures, I discovered some of the more important elements in the aurora animation:
- Based on The bright gradient color of the dark background
- is similar to the animation effect of water wave flow
We can try to use the gradient simulation of the bright gradient color. As for the animation effect of water waves, the SVG filter feturbulence is specifically designed for this. The use of this filter has been mentioned repeatedly in many of my past articles.
In addition to gradients and SVG's <feturbulence></feturbulence> filters, we may also use mixing modes(mix-blend-mode ), CSS filters, etc. to improve the effect.
OK, after you have a general idea, the rest is to keep trying.
Step 1. Draw a dark background
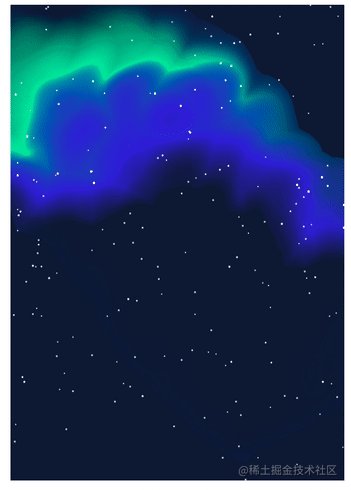
First, we may need a dark background to represent our night sky. At the same time, embellish some stars. The stars can be simulated using box-shadow. In this way, we can complete a night sky background in 1 p:
<div class="g-wrap"> </div>
@function randomNum($max, $min: 0, $u: 1) {
@return ($min + random($max)) * $u;
}
@function shadowSet($n, $size) {
$shadow : 0 0 0 0 #fff;
@for $i from 0 through $n {
$x: randomNum(350);
$y: randomNum(500);
$scale: randomNum($size) / 10;
$shadow: $shadow, #{$x}px #{$y}px 0 #{$scale}px rgba(255, 255, 255, .8);
}
@return $shadow;
}
.g-wrap {
position: relative;
width: 350px;
height: 500px;
background: #0b1a3a;
overflow: hidden;
&::before {
content: "";
position: absolute;
width: 1px;
height: 1px;
border-radius: 50%;
box-shadow: shadowSet(100, 6);
}This step is relatively simple, with the help of SASS , we can get such a night sky background The gorgeous aurora can also be realized with CSS!:

Step 2. Use gradient to draw the outline of the aurora
The next step is to use gradient to draw Create an outline effect of the aurora.
In fact, it is a radial gradient:
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
width: 400px;
height: 300px;
background: radial-gradient(
circle at 100% 100%,
transparent 45%,
#bd63c1 55%,
#53e5a6 65%,
transparent 85%
);
}

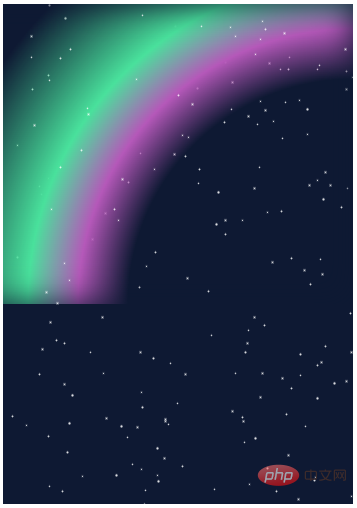
Step 3. Rotate and stretch
At present, it seems that there is a little outline . Next, we transform the obtained gradient effect by rotating and stretching it.
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
}
We can probably get such an effect:

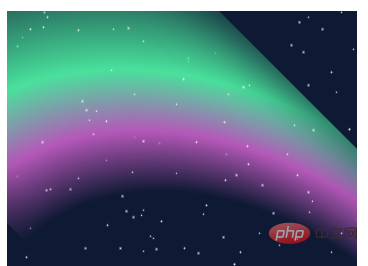
Step 4. Magical blending mode transformation!
At this point, the prototype has actually come out. But the color doesn’t look very similar. In order to blend with the dark background, here we use the blending mode mix-blend-mode.
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
}
Something magical happened, look at the effect:

The overall color looks more like the color of the aurora.
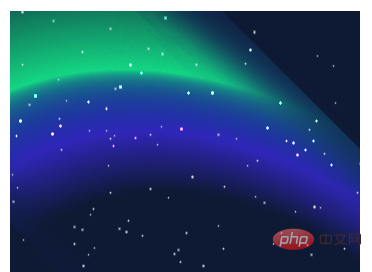
Step 5. Overlay the SVG feturbulence filter
Next, we want to produce the effect of water ripples, we need to use the SVG's <feturbulence></feturbulence> filter to If you don’t know much about this filter, you can read these articles of mine:
- Interesting! Powerful SVG filters
- Shocking! Can you use SVG filters to create emoticons?
- Implementing a moving Hongmeng LOGO
Back to the topic. We add an SVG <feturbulence></feturbulence> filter and use CSS filter to reference
<div class="g-wrap"> <div class="g-aurora"></div> </div>
.g-aurora {
...
transform: rotate(45deg) scaleX(1.4);
mix-blend-mode: color-dodge;
filter: url(#wave);
}
We can get such an effect:

Wow, don’t you already feel that way? Through the features of feturbulence, we can almost simulate the effect of aurora!
Step 6. Let the aurora move
In the last step, we need to make our aurora move. Because SVG animation itself does not support features like animation-fill-mode: alternate. We still need to write a little JavaScript code to control the overall loop of the animation.
The approximate code is as follows:
var filter = document.querySelector("#turbulence");
var frames = 0;
var rad = Math.PI / 180;
function freqAnimation() {
bfx = 0.005;
bfy = 0.005;
frames += .5
bfx += 0.0025 * Math.cos(frames * rad);
bfy += 0.0025 * Math.sin(frames * rad);
bf = bfx.toString() + ' ' + bfy.toString();
filter.setAttributeNS(null, 'baseFrequency', bf);
window.requestAnimationFrame(freqAnimation);
}
window.requestAnimationFrame(freqAnimation);
At this point, we have a complete, moving aurora animation:

Some tips and other matters
- There will be obvious border burr effect around the gradient element, which can be removed by using black inner shadow
box-shadow: inset...; - The actual parameters of each attribute in the actual writing process seem simple, but they are actually obtained after continuous debugging;
- The mixed mode and SVG feturbulence filter are more difficult to master and need to be Continuous practice and constant debugging; the color selection of Aurora in this article did not go through too much repeated debugging. If you are willing to spend time, you can debug colors with better effects.
The final effect is not perfect, but it is still a good CSS SVG work. You can see the complete code here:
CodePen Demo -- Aurora
Finally
Okay, this article ends here, I hope this article will be helpful to you
More exciting CSS technical articles are summarized in my Github -- iCSS, which will be continuously updated. Welcome to click a star to subscribe and collect.
If you still have any questions or suggestions, you can communicate more. It is an original article. The writing style is limited and the talent is shallow. If there is anything wrong in the article, please let me know.
The above is the detailed content of The gorgeous aurora can also be realized with CSS!. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- The global CSS report at the end of 2021 is freshly released. Let's take a look at the latest developments in CSS!
- Let's talk about css selectors (detailed examples)
- Detailed explanation of CSS box model properties worth collecting
- You must understand the 20,000-word CSS technology that the backend must also know

