Home >Web Front-end >CSS Tutorial >Detailed explanation of CSS box model properties worth collecting
Detailed explanation of CSS box model properties worth collecting
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2021-12-24 18:10:093358browse
This article brings you a detailed analysis of many attributes of the box model in CSS, including borders, margins, rounded corners, etc. I hope it will be helpful to you.

CSS box model
1. What is the box model

All HTML elements can be regarded as boxes. In CSS, the term "box model" is used in design and layout.
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.
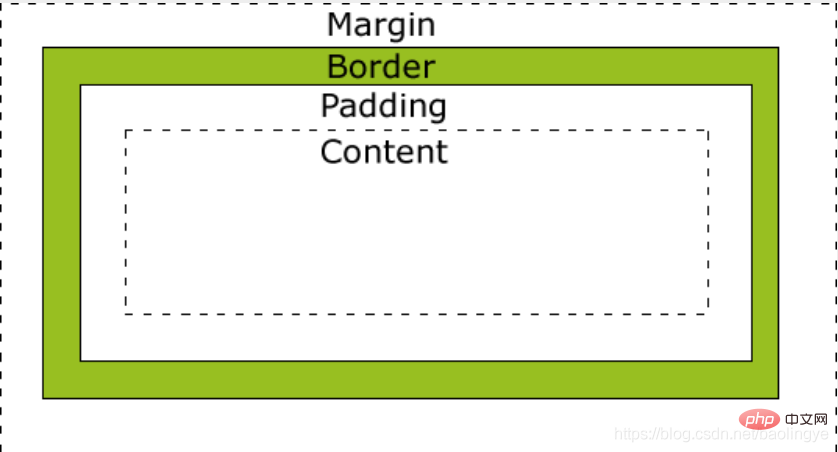
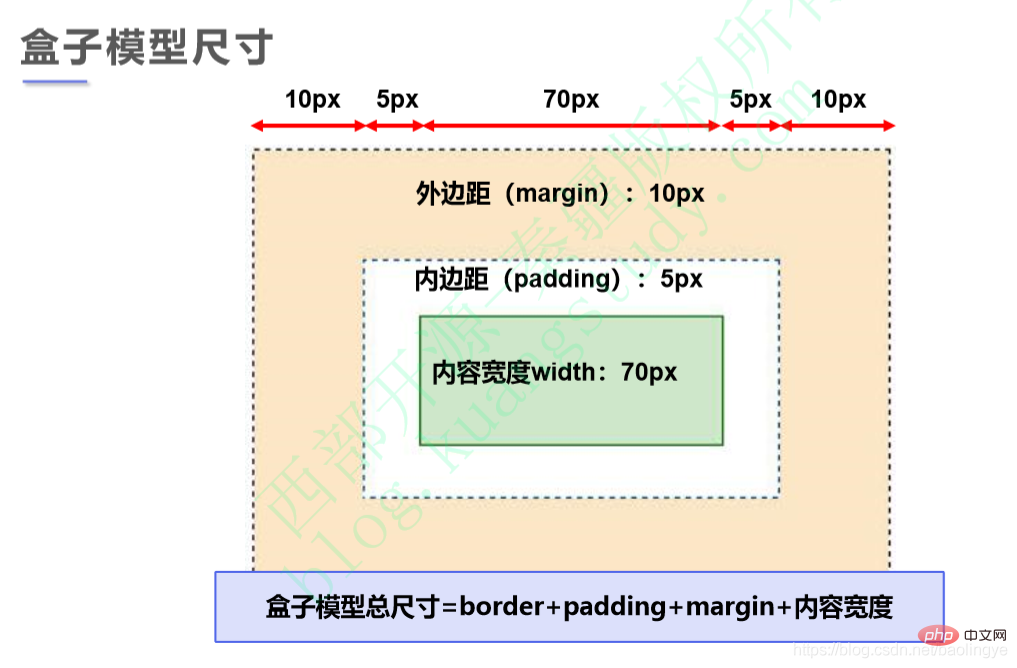
The following picture illustrates the Box Model:
- Margin (margin) - clears the area outside the border, and the margin is transparent
- Border(border) - A border around the padding and outside the content.
- Padding(Padding) - Clears the area around the content and makes the padding transparent.
- Content(content) - The content of the box, showing text and images.
2. Border color
border-top-color Upper border color border-top-color:#369;
border-right-color Right border color border-right-color:#369;
border-bottom-color Bottom border color border-bottom-color:#fae45b;
border-left-color left border color border-left-color:#efcd56;
-
border-color
The four borders are the same color border-color:#eeff34;
The color of the upper and lower borders: #369 The color of the left and right borders: #000 border-color :#369 #000;
Top border color: #369 Left and right border color: #000 Bottom border color: #f00 border-color:#369 #000 #f00;
Top, right, bottom and left border colors: #369, #000, #f00, #00f border-color: #369 #000 #f00 #00f;
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-color:red;
}
p.two
{
border-style:solid;
border-color:#98bf21;
}
</style>
<p>实线红色边框</p>
<p>实线绿色边框</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置边框。</p>
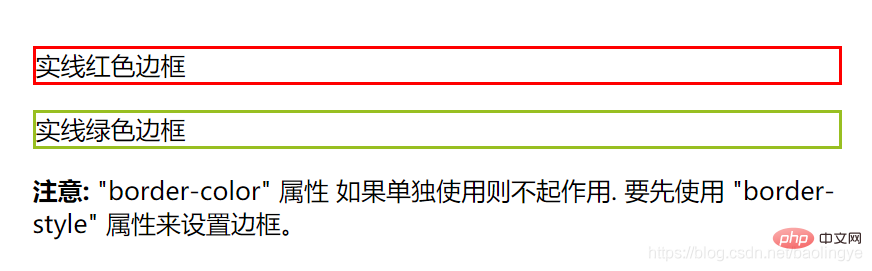
Run result: 
3. Border thickness (border-width)
Attribute value:
- thin
- medium
- thick
- Pixel value
nbsp;html>
<meta>
<title>Title</title>
<style>
p.one
{
border-style:solid;
border-width:thick;
}
p.two
{
border-style:solid;
border-width:medium;
}
p.three
{
border-style:solid;
border-width:1px;
}
</style>
<p>一些文本。</p>
<p>一些文本。</p>
<p>一些文本。</p>
<p><b>注意:</b> "border-width" 属性 如果单独使用则不起作用。要先使用 "border-style" 属性来设置边框。</p>
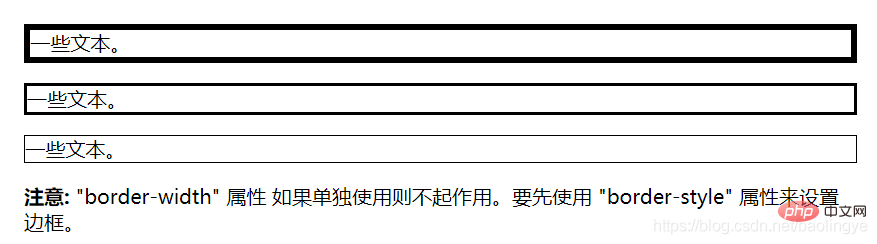
Run result: 
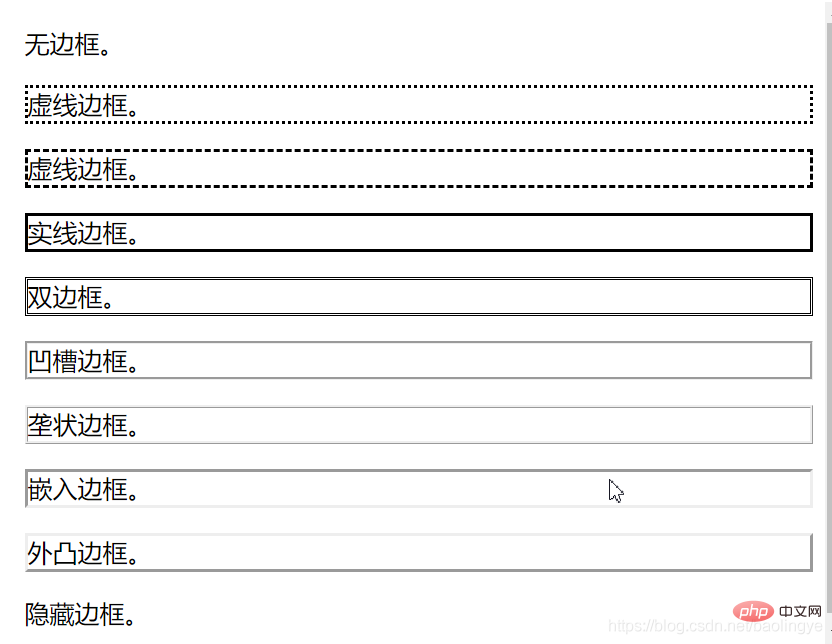
4. Border-style
none: Default is no border
- ##dotted: Define a dotted border
- dashed: Define a dashed border
- solid: Define a solid border
- double: Definition Two borders. The width of the two borders is the same as the value of border-width
- groove: Defines the 3D groove border. The effect depends on the color value of the border
- ridge: Defines the 3D ridge border. The effect depends on the color value of the border
- inset: Defines a 3D embedded border. The effect depends on the color value of the border
- outset: Defines a 3D protruding border. The effect depends on the color value of the border
nbsp;html>
<meta>
<title>Title</title>
<style>
p.none {border-style:none;}
p.dotted {border-style:dotted;}
p.dashed {border-style:dashed;}
p.solid {border-style:solid;}
p.double {border-style:double;}
p.groove {border-style:groove;}
p.ridge {border-style:ridge;}
p.inset {border-style:inset;}
p.outset {border-style:outset;}
p.hidden {border-style:hidden;}
</style>
<p>无边框。</p>
<p>虚线边框。</p>
<p>虚线边框。</p>
<p>实线边框。</p>
<p>双边框。</p>
<p> 凹槽边框。</p>
<p>垄状边框。</p>
<p>嵌入边框。</p>
<p>外凸边框。</p>
<p>隐藏边框。</p>
Running result:
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
border:5px solid red;
}
</style>
<p>边框简写</p>
Run results:
- margin-top
- margin-right
- margin-bottom
- margin-left
- margin
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:greenyellow;
}
p.margin
{
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
}
</style>
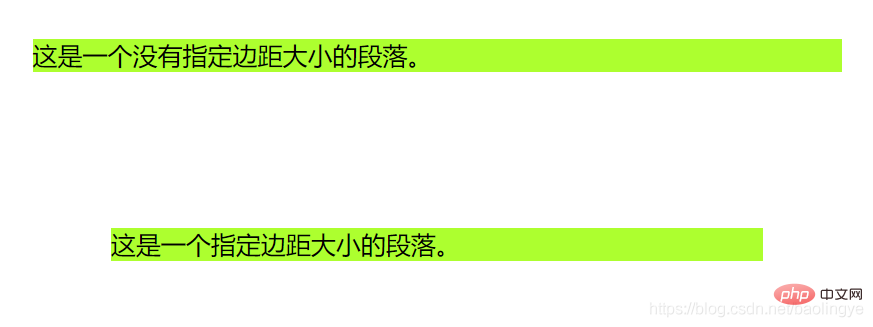
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个指定边距大小的段落。</p>
Run result: 
- upadding-left
- padding-right
- padding-top
- padding-bottom
- padding
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
background-color:yellow;
}
p.padding
{
padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px;
}
</style>
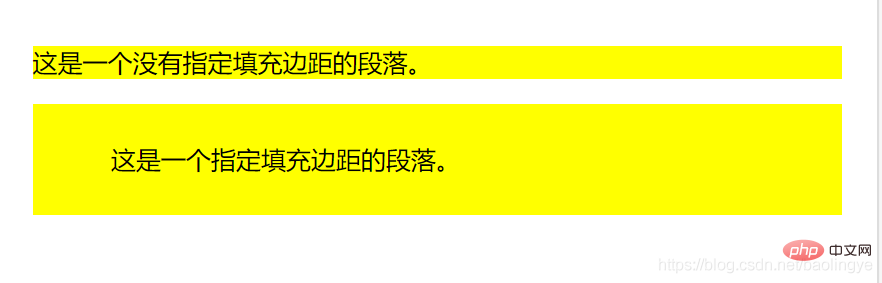
<p>这是一个没有指定填充边距的段落。</p>
<p>这是一个指定填充边距的段落。</p>
Running results:

nbsp;html>
<meta>
<title>Title</title>
<style>
p {
background-color: lightgrey;
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
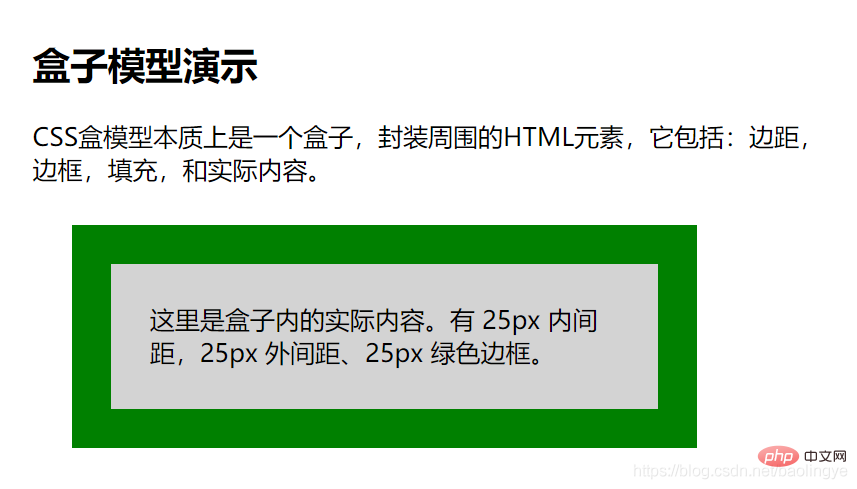
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<p>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</p>
operation result:
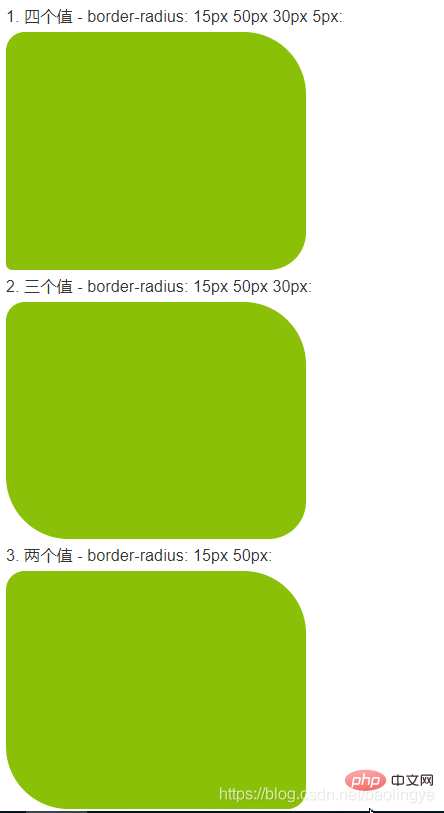
九、圆角边框(border-radius)
四个属性值按顺时针排列
nbsp;html>
<meta>
<title>Title</title>
<style>
#rcorners4 {
border-radius: 15px 50px 30px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
<p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p></p>
<p>三个值 - border-radius: 15px 50px 30px:</p>
<p></p>
<p>两个值 - border-radius: 15px 50px:</p>
<p></p>
运行结果:
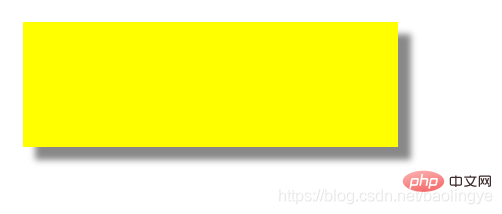
十、盒子阴影
nbsp;html>
<meta>
<title>Title</title>
<style>
p
{
width:300px;
height:100px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
}
</style>
<p></p>
运行结果:
(学习视频分享:css视频教程)
The above is the detailed content of Detailed explanation of CSS box model properties worth collecting. For more information, please follow other related articles on the PHP Chinese website!

