Home >Web Front-end >Front-end Q&A >What are the bootstrap style buttons?
What are the bootstrap style buttons?
- 青灯夜游Original
- 2021-12-28 15:39:455957browse
bootstrap style buttons include: 1. “.btn” rounded gray button; 2. “.btn-lg” large button; 3. “.btn-sm” small button; 4. “.btn- xs" ultra-small button; 5. ".btn-block" block-level button; 6. ".disabled" disabled style button, etc.

The operating environment of this tutorial: Windows 7 system, bootsrap version 3.3.7, DELL G3 computer
bootstrap button style summary
| Class style | Description |
|---|---|
| .btn | Rounded gray button, in order to make the button less sharp, our buttons should use this style to get rounded corners, and then cover it with other features. |
| .btn-default | Default/standard button, the white one is gray when pressed. |
| .btn-primary | Original button style (not operated), this corresponds to active, it is the style of a button that has not been operated, and active is The corresponding style displayed when the button is clicked. |
| .btn-success | Indicates successful action |
| .btn-info | This style Buttons that can be used to pop up information |
| .btn-warning | Buttons that require careful operation |
| .btn- danger | Button operation indicating a dangerous action |
| .btn-link | Make the button look like a link (still retain the button behavior) |
| .btn-lg | Big button |
| .btn-sm | Small button |
| .btn-xs | Super small button |
| .btn-block | Block level button (stretch to 100% of the width of the parent element) |
| .active | button is clicked, and the button will take on a pressed appearance (dark background, dark colored borders, shadows). |
| .disabled | Disable the button, the color will be 50% lighter, and the gradient will be lost. |
Basic button group
<div class="btn-group">
<button type="button" class="btn btn-default">按钮 1</button>
<button type="button" class="btn btn-default">按钮 2</button>
<button type="button" class="btn btn-default">按钮 3</button>
</div>
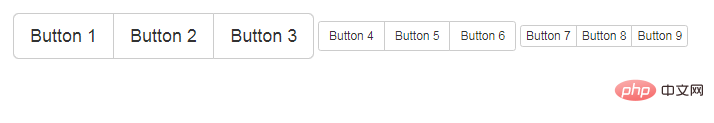
Button size
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">Button 1</button> <button type="button" class="btn btn-default">Button 2</button> <button type="button" class="btn btn-default">Button 3</button> </div> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">Button 4</button> <button type="button" class="btn btn-default">Button 5</button> <button type="button" class="btn btn-default">Button 6</button> </div> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">Button 7</button> <button type="button" class="btn btn-default">Button 8</button> <button type="button" class="btn btn-default">Button 9</button> </div>

For more knowledge about bootstrap, please visit: bootstrap basic tutorial! !
The above is the detailed content of What are the bootstrap style buttons?. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Is bootstrap a language?Next article:Is bootstrap a language?

