Home >Web Front-end >Bootstrap Tutorial >What can make an element float left in bootstrap?
What can make an element float left in bootstrap?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-28 09:29:193955browse
In bootstrap, you can use the ".pull-left" auxiliary class to set the element to float left. The function of this auxiliary class is to float the element to the left. You only need to add "class="pull" to the element. -left"" style is enough.

The operating environment of this tutorial: Windows 7 system, bootstrap version 3.3.7, DELL G3 computer
What can be done in bootstrap Floating elements to the left
You can use class pull-left or pull-right to float elements to the left or right respectively.
The example is as follows:
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 快速浮动</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="pull-left"> 向左快速浮动 </div> <div class="pull-right"> 向右快速浮动 </div> </body> </html>
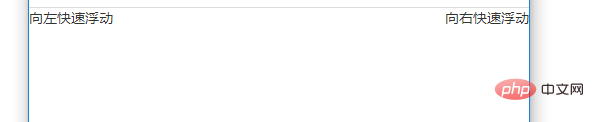
Output result:

Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What can make an element float left in bootstrap?. For more information, please follow other related articles on the PHP Chinese website!

