Home >Web Front-end >Front-end Q&A >What can I do with li in html?
What can I do with li in html?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-20 10:24:345400browse
The li tag in html can be used to define list items. It can be used with the ul tag to define an unordered list. It can be used with the ol tag to define an ordered list. The syntax is "
” or “
”.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
htmlWhat can you do with li
In html, you can use the li tag to define a list.
- ) and unordered lists (
- ).
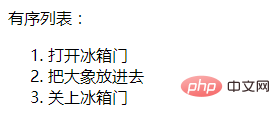
The li tag and ol tag are used together to define an ordered list. The example is as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>有序列表:</p> <ol> <li>打开冰箱门</li> <li>把大象放进去</li> <li>关上冰箱门</li> </ol> </body> </html>
Output result:

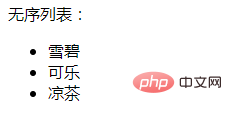
li tag and ul Tags are used together to define an unordered list. The example is as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <p>无序列表:</p> <ul> <li>雪碧</li> <li>可乐</li> <li>凉茶</li> </ul> </body> </html>
Output result:

html video tutorial"
The above is the detailed content of What can I do with li in html?. For more information, please follow other related articles on the PHP Chinese website!

