Home >Web Front-end >Front-end Q&A >What does the href attribute of the a tag in html mean?
What does the href attribute of the a tag in html mean?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-20 09:42:3714774browse
The href attribute of the a tag in html is the abbreviation of "Hypertext Reference", which is used to specify the URL of the hyperlink target. The syntax is "<a href="URL">"; if the href attribute is not To specify a link, the a tag will not be a link. <a href="URL">

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What does the href attribute of the a tag in html mean?
The href attribute of the tag is used to specify the URL of the hyperlink target. .
If the href attribute is not specified as a link, the tag will not be a link.
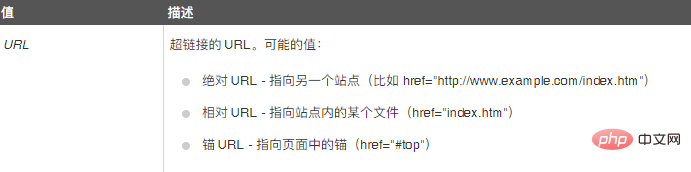
The value of the href attribute can be a relative or absolute URL to any valid document, including fragment identifiers and JavaScript snippets. If the user selects content within the tag, the browser attempts to retrieve and display the document represented by the URL specified by the href attribute, or executes a list of JavaScript expressions, methods, and functions.
Note: The href attribute or name attribute must be provided in the tag.
If the tag does not have an href attribute, it will be a placeholder hyperlink.
The syntax is:
<a href="URL">

The example is as follows:
<a href="https://www.php.cn/course/list/17.html" target="_blank">javascript学习教程</a>
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What does the href attribute of the a tag in html mean?. For more information, please follow other related articles on the PHP Chinese website!

