Home >Web Front-end >CSS Tutorial >How to set font rotation 180 degrees in css3
How to set font rotation 180 degrees in css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 17:10:498573browse
In css, you can use the transform attribute with the rotate() function to set the font to rotate 180 degrees. The transform attribute can rotate the element, and the rotate() function can define the element rotation style. The syntax "font element {transform: rotate(180deg);}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the font to rotate 180 degrees in css3
In css, if you want to rotate the font 180 degrees, you can use the transform attribute and rotate() function implementation.
The transform property applies a 2D or 3D transformation to an element. This property allows us to rotate, scale, move or tilt the element.
rotate() function defines 2D rotation, just specify the angle as 180 degrees in the parameters.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
<p>这一段想要旋转180度显示</p>
</body>
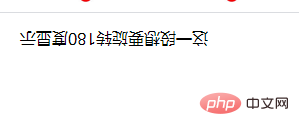
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set font rotation 180 degrees in css3. For more information, please follow other related articles on the PHP Chinese website!

