Home >Web Front-end >CSS Tutorial >How to set relative positioning and absolute positioning in css
How to set relative positioning and absolute positioning in css
- 青灯夜游Original
- 2021-12-09 15:09:0712715browse
In CSS, you can use the position attribute to set relative positioning and absolute positioning. Add the "position:relative;" style to the element to set the relative positioning, and add the "position:absolute;" style to the element. Set absolute positioning.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the position attribute to set relative positioning (relative) and absolute positioning (absolute).
Relative positioning position: relative
-
Relative positioning is to fine-tune the position of an element. Let the element relative to
its original position and fine-tune its position.
In other words, if a box wants to adjust its position, then relative positioning must be used
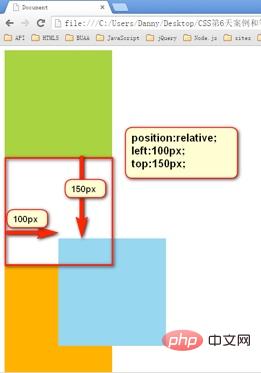
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1. Characteristics of relative positioning - not off the mark, leaving a hole in my hometown, separated from the shadows
Relative positioning is not off the mark, the real location is in my hometown, but Once the shadow is out, it can float everywhere.
2. The purpose of relative positioning
- There are pitfalls in relative positioning, so It is generally not used to create a "capping" effect. On the page, the effect is minimal. It has only two functions:
- Fine-tuning elements
- as a reference for absolute positioning,
子无 father相(More details in absolute positioning)
3. The positioning value of relative positioning
- can be left, right to describe the movement of the right and left sides of the box
- You can use top and bottom to describe the movement of the bottom and top of the box.
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。
Absolute positioning

- Absolute positioning is out of standard
- The absolutely positioned box is also out of the standard document flow. Therefore, all the properties of the standard document flow are no longer observed after absolute positioning.
- After absolute positioning, the label will not distinguish between so-called inline elements and block-level elements. You can set the width and height without
display:block;
span{
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
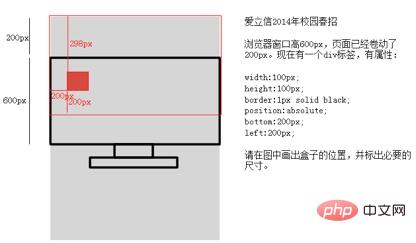
}1. Reference point
-
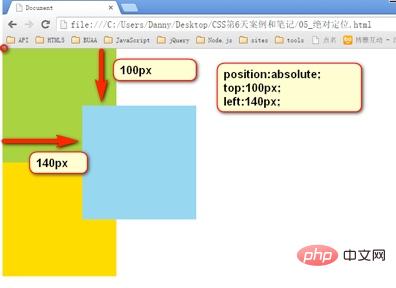
The reference point for absolute positioning. If top is used to describe it, then the positioning reference point is the lower left corner of the page. , instead of the upper left corner of the browser:

-
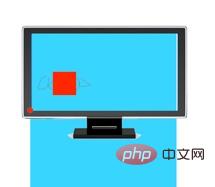
If described with bottom, it is the size of the first screen window of the browser, corresponding to the lower left corner of the page :

-
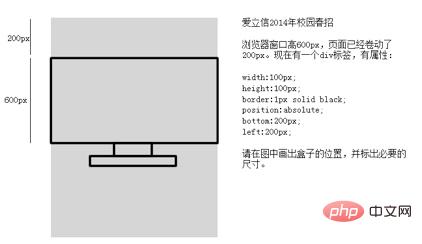
Interview question:

Answer: When using bottom positioning, refer to The bottom left corner of the page corresponding to the size of the first screen of the browser.

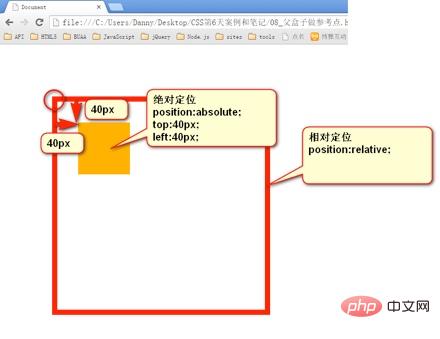
2. Use the box as a reference point - the son must be the father
-
An absolutely positioned element, if there is an element that is also positioned in the parent element, then the parent element will be used as the reference point.

- ##The son is absolutely bound to his father, the son is absolutely father-like, and the son is absolutely father-solid, all of which can be used to position the son. However, in engineering, there is no box in the standard document flow. , so the page is not stable and has no practical use.
In engineering, "son must have the same father-like appearance" is meaningful. The father does not go off the mark, and the son moves within the scope of the father when he goes off the mark.
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>
- The son of absolute positioning ignores the padding of the reference box. In the picture below, the green part is the padding of the div, and the blue part is the content area of the div. Then at this time, div is positioned relatively and p is positioned absolutely.

After absolute positioning, all standard flows All the rules no longer apply. So margin: 0 auto; is invalid.
width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
is very simple, just write it down as a formula. That’s  left: 50%;margin-left: half of the negative width
left: 50%;margin-left: half of the negative width
(Learning video sharing: css video tutorial
The above is the detailed content of How to set relative positioning and absolute positioning in css. For more information, please follow other related articles on the PHP Chinese website!

