 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial What attribute is used to change the inner padding of an element in css
What attribute is used to change the inner padding of an element in cssTo change the padding of an element in css: 1. The padding attribute can change the top, bottom, left and right padding of the element at the same time; 2. The padding-top, padding-bottom, padding-left and padding-right attributes, respectively Change the padding of the top, bottom, left and right of the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Change the inner padding of elements in css
1. Use the padding attribute directly
padding Property is a shorthand property that defines the space between the element's border and its content, i.e. the top, bottom, left and right padding.
Grammar:
padding:上内填充 右内填充 下内填充 左内填充; padding:上内填充 左右内填充 下内填充; padding:上下内填充 左右内填充; padding:上下左右的内填充;
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
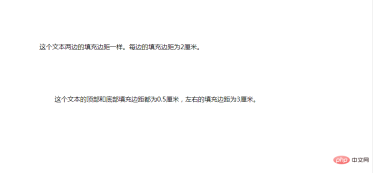
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>
2. Use padding-top, padding-bottom, padding-left and padding-right attributes
- ##padding-top: Set the top padding of the element
- padding-bottom: Set the element The bottom padding
- padding-left: Sets the left padding of the element
- padding-right: Sets the right padding of the element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
padding-top: 15px;
}
p.ex2 {
padding-bottom: 15px;
}
p.ex3 {
padding-left: 15px;
}
p.ex4 {
padding-right: 15px;
}
</style>
</head>
<body>
<p class="ex1">文本上填充15px。</p>
<p class="ex2">文本下填充15px。</p>
<p class="ex3">文本左填充15px。</p>
<p class="ex4">文本右填充15px。</p>
</body>
</html>

css video tutorial)
The above is the detailed content of What attribute is used to change the inner padding of an element in css. For more information, please follow other related articles on the PHP Chinese website!
 How much specificity do @rules have, like @keyframes and @media?Apr 18, 2025 am 11:34 AM
How much specificity do @rules have, like @keyframes and @media?Apr 18, 2025 am 11:34 AMI got this question the other day. My first thought is: weird question! Specificity is about selectors, and at-rules are not selectors, so... irrelevant?
 Can you nest @media and @support queries?Apr 18, 2025 am 11:32 AM
Can you nest @media and @support queries?Apr 18, 2025 am 11:32 AMYes, you can, and it doesn't really matter in what order. A CSS preprocessor is not required. It works in regular CSS.
 Quick Gulp Cache BustingApr 18, 2025 am 11:23 AM
Quick Gulp Cache BustingApr 18, 2025 am 11:23 AMYou should for sure be setting far-out cache headers on your assets like CSS and JavaScript (and images and fonts and whatever else). That tells the browser
 In Search of a Stack That Monitors the Quality and Complexity of CSSApr 18, 2025 am 11:22 AM
In Search of a Stack That Monitors the Quality and Complexity of CSSApr 18, 2025 am 11:22 AMMany developers write about how to maintain a CSS codebase, yet not a lot of them write about how they measure the quality of that codebase. Sure, we have
 Datalist is for suggesting values without enforcing valuesApr 18, 2025 am 11:08 AM
Datalist is for suggesting values without enforcing valuesApr 18, 2025 am 11:08 AMHave you ever had a form that needed to accept a short, arbitrary bit of text? Like a name or whatever. That's exactly what is for. There are lots of
 Front Conference in ZürichApr 18, 2025 am 11:03 AM
Front Conference in ZürichApr 18, 2025 am 11:03 AMI'm so excited to be heading to Zürich, Switzerland for Front Conference (Love that name and URL!). I've never been to Switzerland before, so I'm excited
 Building a Full-Stack Serverless Application with Cloudflare WorkersApr 18, 2025 am 10:58 AM
Building a Full-Stack Serverless Application with Cloudflare WorkersApr 18, 2025 am 10:58 AMOne of my favorite developments in software development has been the advent of serverless. As a developer who has a tendency to get bogged down in the details
 Creating Dynamic Routes in a Nuxt ApplicationApr 18, 2025 am 10:53 AM
Creating Dynamic Routes in a Nuxt ApplicationApr 18, 2025 am 10:53 AMIn this post, we’ll be using an ecommerce store demo I built and deployed to Netlify to show how we can make dynamic routes for incoming data. It’s a fairly


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

WebStorm Mac version
Useful JavaScript development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

Atom editor mac version download
The most popular open source editor




