Home >Web Front-end >CSS Tutorial >How to make the left side of an element not have rounded corners in css
How to make the left side of an element not have rounded corners in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-09 11:03:362497browse
Method: 1. Add the "border-bottom-left-radius:0;" style to the element and remove the rounded corner style in the lower right corner of the element; 2. Add "border-top-left-radius:" to the element. 0;" style, just remove the rounded corner style in the upper right corner of the element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to make the left side of an element not have rounded corners in css
In css, you can use border-bottom-left-radius and border-top- The left-radius attribute is used to set the rounded corners on the left side of the element, the border-top-left-radius attribute is used to set the rounded style of the upper left corner of the element, and the border-bottom-left-radius attribute is used to set the rounded style of the lower left corner of the element.
You only need to set these two values to 0 to make the left side of the element without rounded corners.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
background: darkcyan;
width:200px;
height:200px;
border:2px solid darkslategray;
border-radius:30px;
border-top-left-radius:0;
border-bottom-left-radius:0;
}
</style>
</head>
<body>
<div></div>
</body>
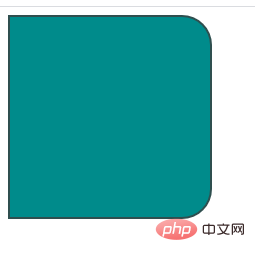
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to make the left side of an element not have rounded corners in css. For more information, please follow other related articles on the PHP Chinese website!

