Home >Web Front-end >CSS Tutorial >Can the rounded corner attribute value in css use percentage?
Can the rounded corner attribute value in css use percentage?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-08 18:13:212598browse
In CSS, the rounded corner attribute value can be expressed as a percentage; the "border-radius" attribute is an attribute used to set the rounded corners of elements in CSS. When the attribute value is expressed in percentage, it will be defined in percentage. The shape of rounded corners, the syntax is "border-radius: value%;".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
Can the rounded corner attribute value in css use percentage?
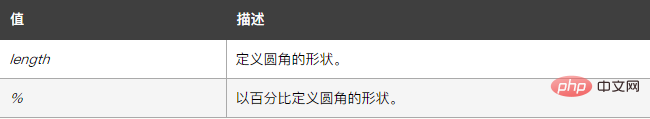
In css, use the "border-radius" attribute to set the circle of the element Corner style, in which the attribute value has two representation methods:

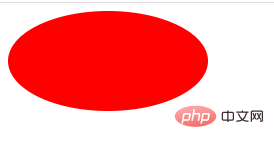
When using percentage to represent the rounded corner attribute, the shape of the rounded corner will be defined in percentage. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css制作椭圆</title>
<style>
.ellipse{
width: 200px;
height: 100px;
background-color: red;
border-radius:50%;
}
</style>
</head>
<body>
<div class="ellipse"></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of Can the rounded corner attribute value in css use percentage?. For more information, please follow other related articles on the PHP Chinese website!

