Home >Web Front-end >CSS Tutorial >How to remove browser border spacing with css
How to remove browser border spacing with css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-09 09:26:512489browse
In CSS, you can use the "*" selector and margin attribute to remove the border spacing between elements and the browser. The "*" selector is used to select all elements and set styles, and the margin attribute is used to set elements. For the margin attribute, you only need to set the value of the margin attribute to 0, and the syntax is "*{margin:0px;}".

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to remove browser border spacing in css
In css, you can use the "*" selector and margin attribute to remove elements and browsers The border spacing of the device.
* The selector selects all elements. * The selector can also select all elements within another element.
margin shorthand attribute sets all margin attributes in one statement
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin:0px;
}
div{
width:200px;
height:200px;
background:pink;
}
</style>
</head>
<body>
<div></div>
</body>
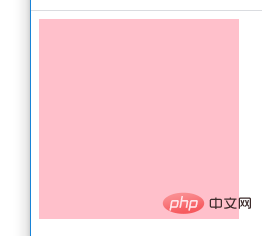
</html>If in the above example, "margin:0px" is not added to the element ;" style, the output result is as follows:

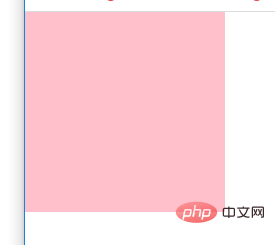
There is a gap between the visible elements and the browser border. After adding the style, which is the above code, the output result is as follows:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove browser border spacing with css. For more information, please follow other related articles on the PHP Chinese website!

