Home >Web Front-end >CSS Tutorial >How to make css gradient transparent
How to make css gradient transparent
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 17:10:4114895browse
In css, you can use the "linear-gradient()" function and the "transparent" transparency value to achieve a gradient transparent effect. You only need to add "background-image:linear-gradient(color value, transparent)" to the element. "Style is enough.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
How to make css gradient transparent
In css, you can use the background-image attribute and linear-gradint() function to achieve the gradient effect , you only need to set the gradient color to a transparent color. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
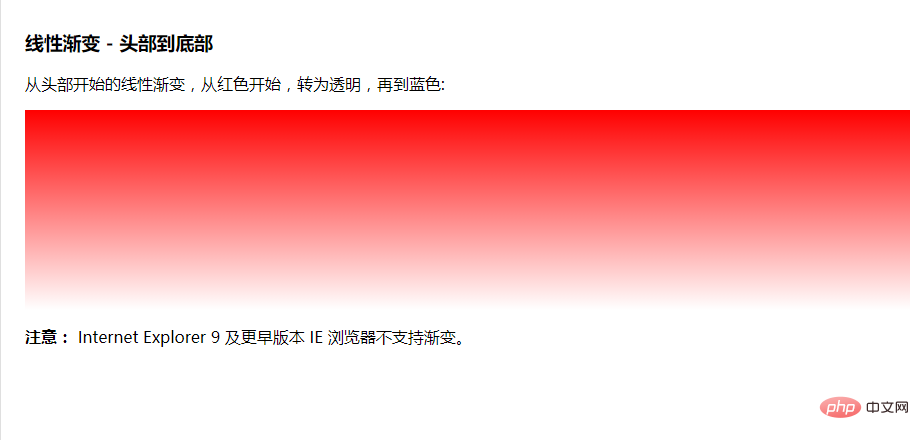
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>Output result:

For more programming-related knowledge, please visit : Programming Video! !
The above is the detailed content of How to make css gradient transparent. For more information, please follow other related articles on the PHP Chinese website!

