Home >Web Front-end >CSS Tutorial >css how to put text at the bottom of a div
css how to put text at the bottom of a div
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-06 17:27:1519967browse
css method of placing text at the bottom of a div: 1. Use the position attribute to set the div element to relative positioning and set the text element to absolute positioning; 2. Use the bottom attribute to place the text at the bottom of the div , just add the "bottom:0;" style to the text element.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
cssHow to place text at the bottom of a div
In css, you can use the positioning attribute position to set the position of the text and implement the text at the bottom of the div. The following example explains how to make the bottom of the text in a div appear in CSS.
The example is as follows:
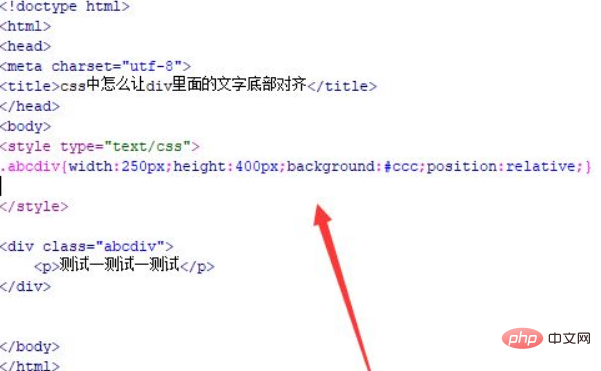
1. Create a new html file, named test.html, to explain how to align the bottom of the text in the div in css. Create a module using a div and a section of text using the p tag. Add a class attribute to the div tag to set the style of the div and p tags.
In the css tag, set the style of the div through class, define its width as 250px, height as 400px, background color as gray, and use the position attribute to set the div to relative positioning.

2. In the css tag, set the style of the p tag, use the position attribute to set the p tag to absolute positioning, and use the bottom attribute to set the p tag text at the bottom. At the same time, set the width of the p tag to 100%, and use the text-align attribute to center-align the text.

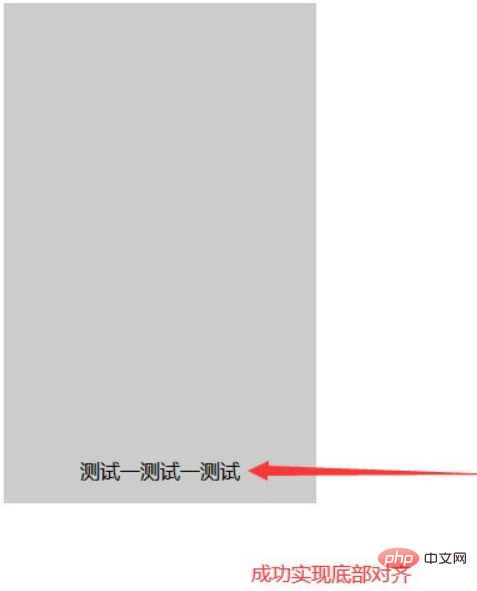
Open the test.html file in the browser to check the effect.

Summary:
1. Within the div, use the p tag to create a line of text.
2. In CSS, use the position attribute to set the div to absolute positioning, the p tag to relative positioning, and the bottom attribute to align the text at the bottom of the div.
(Learning video sharing: css video tutorial)
The above is the detailed content of css how to put text at the bottom of a div. For more information, please follow other related articles on the PHP Chinese website!

