Home >Web Front-end >CSS Tutorial >How to write a rounded rectangle in css
How to write a rounded rectangle in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-03 09:57:188007browse
Method: 1. Use the width and height attributes to set the element style to a rectangle, with the syntax "element {width: width value; height: height value;}". 2. Use the "border-radius" attribute to set the rounded corner style for the rectangular element, with the syntax "element {border-radius: rounded corner value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to write a rounded rectangle in css
In css, you can use the border-radius attribute to write a rounded rectangle style. This attribute You can set the rounded style for the four corners of an element.
The syntax is as follows:
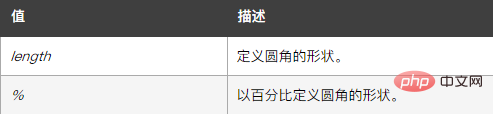
border-radius: 1-4 length|% / 1-4 length|%;

The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
border-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
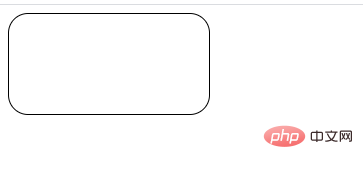
</html>Output result:

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to write a rounded rectangle in css. For more information, please follow other related articles on the PHP Chinese website!

