Home >Web Front-end >CSS Tutorial >How to fix the navigation bar in css
How to fix the navigation bar in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-02 18:28:098935browse
In CSS, you can use the position attribute to fix the navigation bar. You only need to add the "position:fixed;" style to the navigation bar element to fix the navigation bar relative to the browser window. This way Fixed navigation bar elements will not change position as the scroll bar is dragged.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to fix the navigation bar in css
You can add fixed positioning to the navigation bar to fix it. The syntax is "position:fixed;".
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
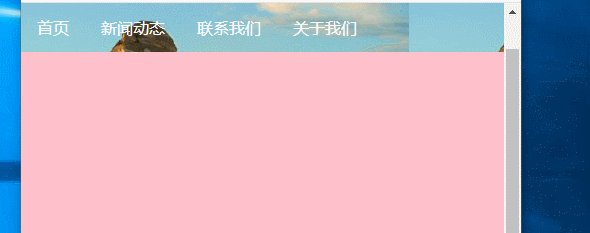
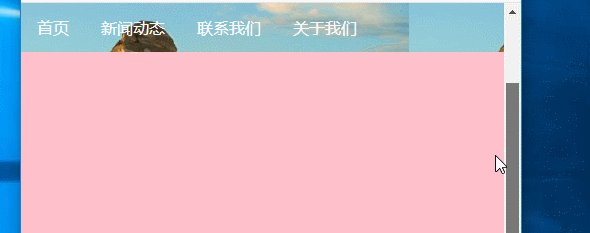
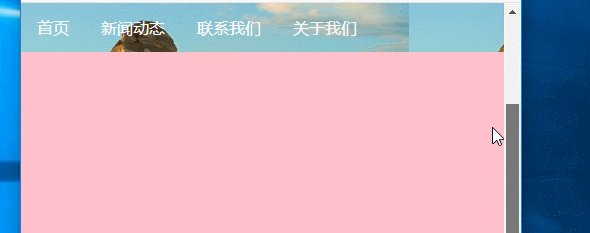
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to fix the navigation bar in css. For more information, please follow other related articles on the PHP Chinese website!

