 Web Front-end
Web Front-end JS Tutorial
JS Tutorial JS CSS implements imitation Alipay menu selection effect code_javascript skills
JS CSS implements imitation Alipay menu selection effect code_javascript skillsJS CSS implements imitation Alipay menu selection effect code_javascript skills
The example in this article describes the JS CSS code to implement imitation Alipay menu selection effect. Share it with everyone for your reference. The details are as follows:
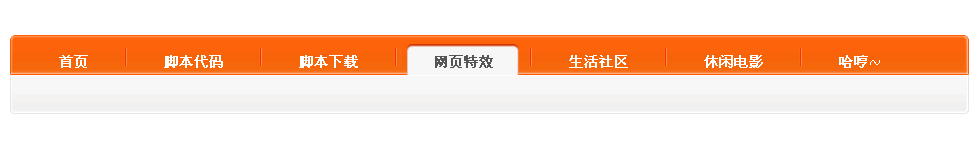
This is a beautiful JS CSS imitation Alipay menu. The overall style and form are no different from Alipay’s menu. If you look carefully, you will find that this is done by a CSS enthusiast himself. He beautifies the pictures and rewrites the CSS code to The author would like to express his gratitude for providing us with such a wonderful menu.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-css-f-alipay-style-menu-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS仿支付宝菜单</title>
<style type="text/css">
* { padding:0px; margin:0px; list-style:none; }
body { font-size:14px; font-family:Verdana; }
#nav ul.nav_left, #nav ul.nav_right, #nav ul.nav_main li, #nav ul.nav_main li.over a, #nav ul.nav_main li a span, #nav ul.nav_main li.over a span { background:url(images/b.gif) no-repeat; }
#nav { background:url(images/b.gif) repeat-x; }
#wrap { width:960px; margin:0 auto; height:auto; overflow:hidden; padding-top:50px; }
#nav { background-position: 0 -178px; height:79px; width:960px; }
#nav ul.nav_left { background-position: 0 0; float:left; width:10px; height:79px; display:inline; }
#nav ul.nav_right { background-position:-20px 0; float:right; width:10px; height:79px; display:inline; }
#nav ul.nav_main { float:left; display:inline; }
#nav ul.nav_main li { background-position: -41px 0; float:left; padding:0 5px; }
#nav ul.nav_main li a { height:40px; display:block; text-decoration:none; float:left; }
#nav ul.nav_main li.over a { background-position: 0 -85px; }
#nav ul.nav_main li a span { background-position: right -90px; height:22px; display:block; padding-right:30px; padding-left:20px; padding-top:18px; color:#fff; font-weight:bold; overflow:hidden; cursor:pointer; float:left; margin-left:15px; display:inline; }
#nav ul.nav_main li.over a span { background-position: right -130px; color:#555; }
#nav ul.nav_main li#show_0 { background:none; }
</style>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
window.onload = function() {
var Root = $("nav_li").getElementsByTagName("li");
for (var i = 0; i < Root.length; i++) {
c = Root[i];
c.setAttribute("id", "show_" + i);
var xp = function(i) {
show(i);
};
c.onmouseover = dete_bibao(xp, i, c);
}
}
function show(j) {
for (var n = 0; n <= 6; n++) {
if ($("show_" + n).className != "s") {
$("show_" + n).className = "s";
}
if (n == j) {
$("show_" + n).className = "over";
}
}
}
function dete_bibao(fn, params, obj) {
return function() {
fn.call(obj || window, params);
}
}
</script>
</head>
<body>
<div id="wrap">
<div id="nav">
<ul class="nav_left">
</ul>
<ul class="nav_main" id="nav_li">
<li><a href="#"><span>首页</span></a></li>
<li><a href="#"><span>脚本代码</span></a></li>
<li><a href="#"><span>脚本下载</span></a></li>
<li><a href="#"><span>网页特效</span></a></li>
<li><a href="#"><span>生活社区</span></a></li>
<li><a href="#"><span>休闲电影</span></a></li>
<li><a href="#"><span>哈哼~</span></a></li>
</ul>
<ul class="nav_right">
</ul>
</div>
</div>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Chinese version
Chinese version, very easy to use

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software




