Home >Web Front-end >CSS Tutorial >How to set the first letter of words to be capitalized in css English
How to set the first letter of words to be capitalized in css English
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 18:28:567027browse
In CSS, you can use the "text-transform" attribute to set the capitalization of the first letter of an English word. This attribute is used to control the case of text. When the attribute value is "capitalize", the words in the text start with an uppercase letter. , the syntax is "element {text-transform:capitalize;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to capitalize the first letter of every word in css English
In css, if we want the first letter of each word in English to be capitalized, How to achieve this? The following example explains how to capitalize the first letter of each English word in CSS. We need to use the text-transform attribute.
The example is as follows:
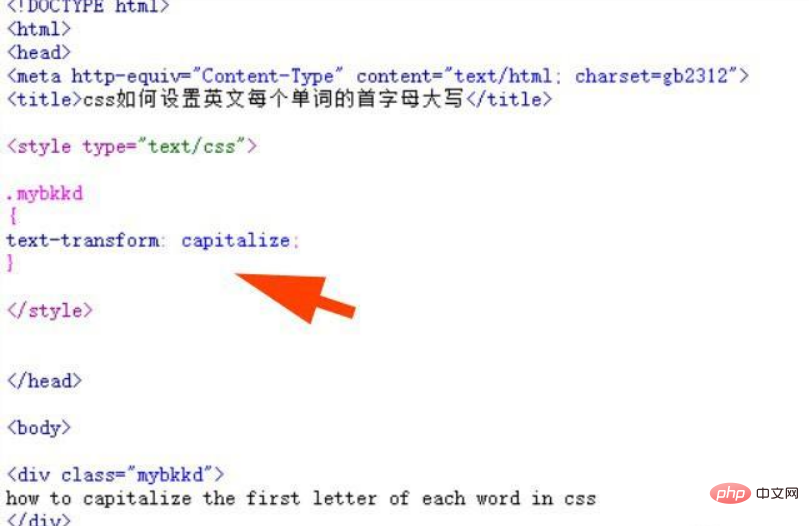
1. We create a new html web page file and name it test.html. Next, we use the test.html file to explain how css sets the value of each English word. Capitalize first letter. Create a line of text using a div tag and write "how to capitalize the first letter of each word in css".
Add a style to the div tag and set the class attribute of the div tag to mybkkd. Write the css style tag, and the mybkkd style will be written in the tag.

2. In the css tag, set the first letter of each English word to be capitalized through the class attribute mybkkd of the div tag. Within the brackets, set the css attribute style of mybkkd's div to text-transform: capitalize;

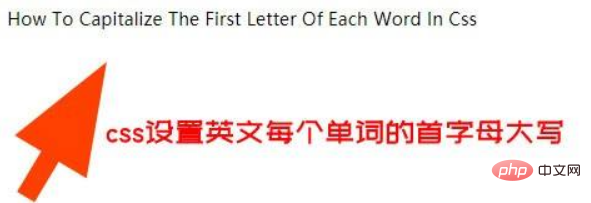
Browse test.html in the browser to see if the effect can be achieved.

Notes
1. Create a test.html page.
2. In test.html, use the div tag to create a line of text and add the style name.
3. In css, change the style of mybkkd to text-transform: capitalize;
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set the first letter of words to be capitalized in css English. For more information, please follow other related articles on the PHP Chinese website!

