Home >Web Front-end >CSS Tutorial >Which css style can make the image fill the screen
Which css style can make the image fill the screen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-01 17:36:436823browse
In CSS, you can use the "background-size:cover;" style to make the image fill the screen. The "background-size" attribute is used to set the size of the background image. When the attribute value is "cover", The background image will expand large enough so that it completely fills the screen.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Which css style can make the picture fill the screen
In css, you can use the background-size attribute to make the picture fill the entire screen. First we Set the image as the background image of the body and then use the background-size attribute to make the image fill the screen. The function of this attribute is to specify the size of the background image.
When the value of this attribute is cover, expand the background image to a large enough size so that the background image completely covers the background area. Some parts of the background image may not be displayed in the background anchor area.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>title</title>
</head>
<body style="background-image: url(1118.02.png);">
<style>
body{
background-size: cover;
}
</style>
</body>
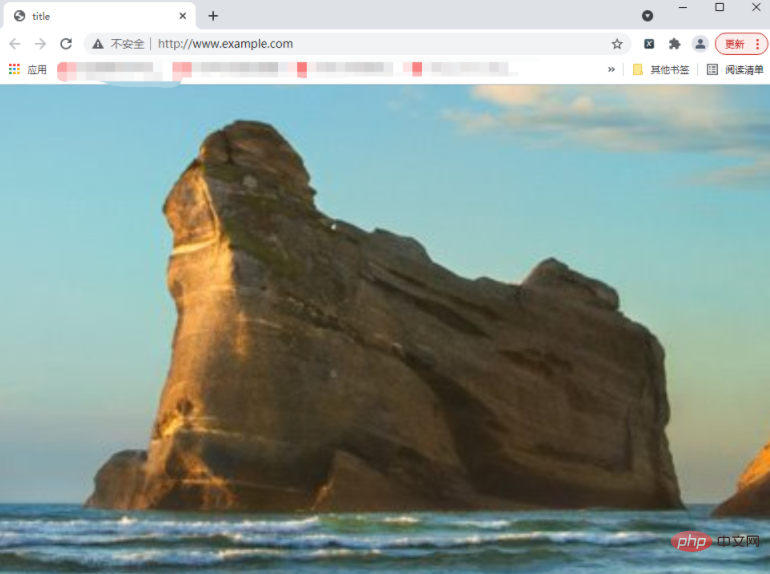
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of Which css style can make the image fill the screen. For more information, please follow other related articles on the PHP Chinese website!

