Home >Web Front-end >JS Tutorial >How to modify the port in react native
How to modify the port in react native
- 藏色散人Original
- 2021-11-26 11:14:042110browse
How to modify the port of react native: 1. Start the port number of the React Native local server through the npm start command; 2. Modify the server.js file; 3. Modify the default 8081 port to the port you want. Just number.

The operating environment of this article: Windows7 system, react17.0.1, Dell G3.
How to modify the port in react native?
Teach you to easily modify the React Native port (how to run multiple React Native at the same time, 8081 port occupation problem)_fengyuzhengfan's column-CSDN blog
The long-awaited new class is online! Unlock a new approach to React Native development and catch up on the latest and hottest technologies in React Native. Click here to get!!!
When we run a React Native project, React Native will start a default port number of 8081's local service, which is a local server of the React Native project, is used to provide JSBundle packages and some static resources. All of this is configured by React Native for developers. Everything is so simple, but if the following situations occur, then you need to read this article carefully:
8081 port is blocked Occupied by other programs (such as anti-virus software), React Native cannot start the 8081 service normally;
If you want to run multiple React Native projects at the same time;
If you are curious about how React Native's default 8081 is set and want to modify it;
Modify the React Native listening port
Start the React Native service by default Listening to port 8081, so how to modify this default port? Next, follow me step by step to modify the default listening port of the React Native service!
Step one: Modify the Server port
The so-called Server port means we start it through the npm start or react-native run-xxx command The port number of the React Native local server, as shown in the figure: 
Temporarily modify the Server port
View the source code of the latest server.js, no It is difficult to find a piece of code:
... command: '--port [number]', default: 8081, parse: (val: string) => Number(val), ...
As can be seen from the above code, we can specify a port number for it when starting the react native service:
react-native start --port=8082
Tips: The above The code is a pull request submitted on August 1, 2017, so the React Native version before August 1, 2017 does not have this function.
Permanently modify the Server port
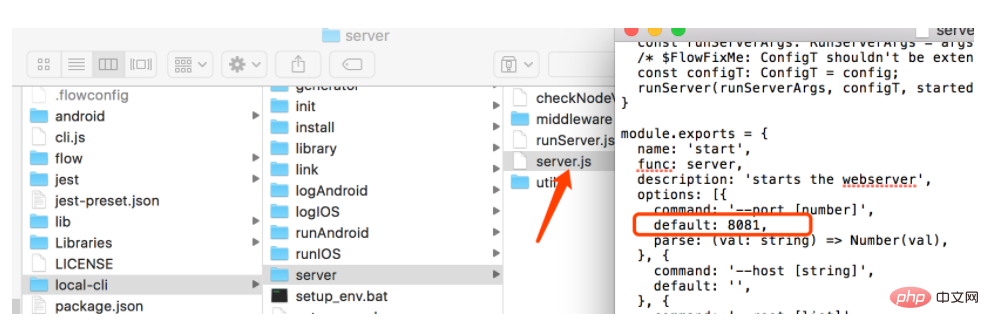
To permanently modify this default port number, we need to modify the server.js file, server.js Location, find this file at:
你的项目名称/node_modules/react-native/local-cli/server/server.js
, open it, and then change the default 8081 port to the port number you want:

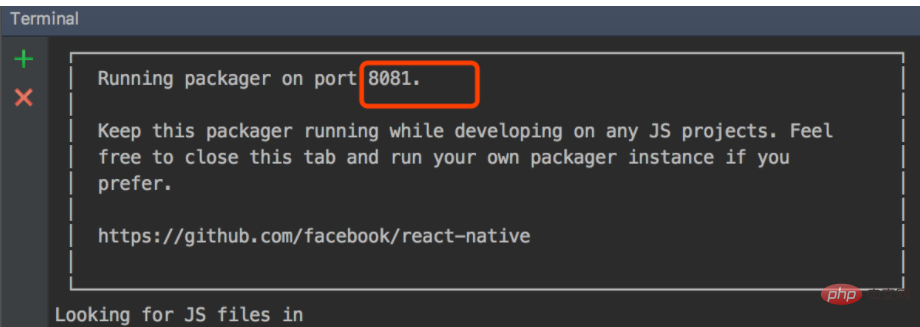
After the modification, you need to verify whether it has taken effect. How to verify it? The method is very simple. Just run npm start in the project root directory: 
As you can see from the picture above, here we have changed the default port of react-native to 8082.
Step 2: Modify the port number of the iOS project
After modifying the port number of the React Native service, we need to change the port number of the iOS project so that it can obtain jsbundle from the new port, otherwise If so, a No bundle URL present error will appear.
Tip: If your React Native project does not have an iOS module, you can ignore this step;
- Open the iOS project in the React Native project through XCode;
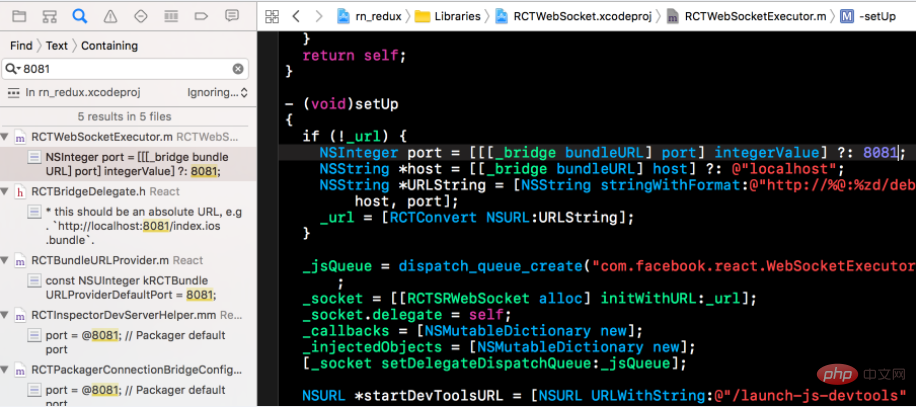
- Modify the port number of the following file:
- RCTWebSocketExecutor.m
- RCTBridgeDelegate.h
- RCTBundleURLProvider.m
- RCTInspectorDevServerHelper.mm
- RCTPackagerConnectionBridgeConfig.m
In order to easily find these files and locate the port number, you can use XCode's
Show the Find navigatorFunction to find text8081

react-native run-iosTo run the iOS project and read jsbundle from the new port.
第三步:修改Android项目的端口号
在修改了React Native 服务的端口号之后,我们要需改Android项目的端口号让它从新端口获取jsbundle,否则的话会出现No bundle URL present错误。
提示:如果你的React Native项目没有Android模块可以忽略此步骤;
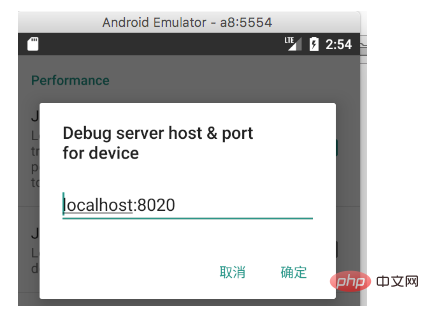
- 打开调试工具(Dev Settings),可以通过(command+M) 完成;
- 点击
Debug server host & port for device,添加localhost:xxx其中xxx为新的端口地址;
- 重新reload一下,就可以从新的端口加载jsbundle了。
另外,如果你的项目是源码级依赖React Native的话,也可以通过修改
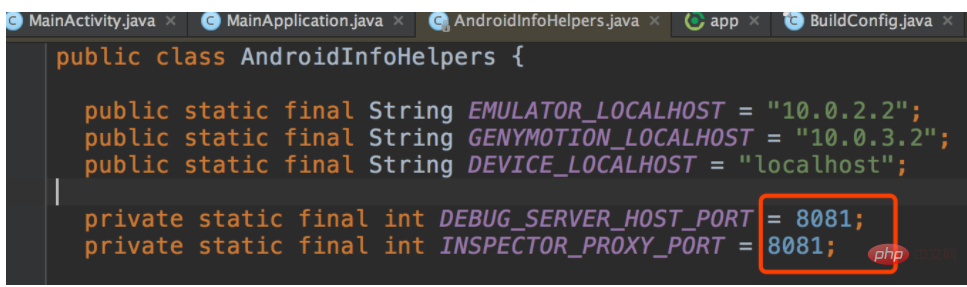
AndroidInfoHelpers.java文件来完成对Android项目的端口的修改。
public class AndroidInfoHelpers {
public static final String EMULATOR_LOCALHOST = "10.0.2.2";
public static final String GENYMOTION_LOCALHOST = "10.0.3.2";
public static final String DEVICE_LOCALHOST = "localhost";
private static final int DEBUG_SERVER_HOST_PORT = 8081;
private static final int INSPECTOR_PROXY_PORT = 8081;
...

如何同时运行多个react native项目
因为端口绑定的缘故,默认情况下react native是不支持同时运行多个项目的。
如果我们要同时运行多个react native项目的话,**需要为同时运行的多个项目分配不同的端口号。**这样以来,我们就可以让react native支持同时运行多个项目了。关于如何为不同项目分配端口号,查看上文 [修改React Native监听端口](#修改React Native监听端口) 的教程即可。
如果大家对修改React Native端口还有不明白的地方,可以在文章下方给我留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博@CrazyCodeBoy,或者关注我的Github来获取更多有关React Native开发的技术干货。
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
如果,大家在开发原生模块中遇到问题可以在本文的下方进行留言,我看到了后会及时回复的哦。
另外也可以关注我的新浪微博,或者关注我的Github来获取更多有关React Native开发的技术干货。
推荐学习:《react视频教程》
The above is the detailed content of How to modify the port in react native. For more information, please follow other related articles on the PHP Chinese website!