Home >Web Front-end >JS Tutorial >How to change state in react dva
How to change state in react dva
- 藏色散人Original
- 2021-11-26 11:06:201680browse
React dva method to change state: 1. Create DvaState.js and dvaState.js files; 2. Enter the code as "import React from 'react'; import { connect } from ...}" .

The operating environment of this article: Windows7 system, react17.0.1, Dell G3.
react dva How to change the state?
react The dva framework clicks to modify the state value, which is similar to this.state and this.setState() in react
First show
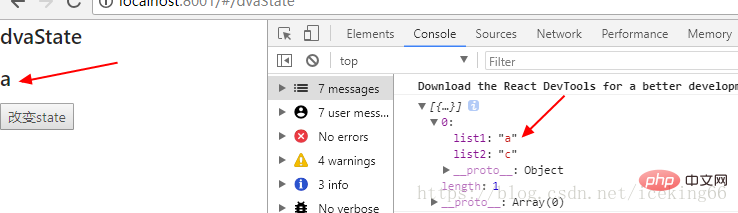
The value of state before clicking to change

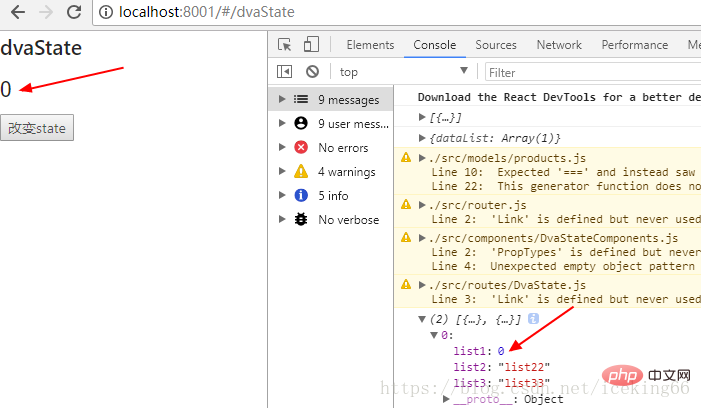
The change of state value after clicking to change

First create two files

DvaState.js in the routes directory
import React from 'react';import { connect } from 'dva';import { Link } from 'dva/router';let count = 0const DvaState = ({
dispatch, dvaState, }) => { const {dataList} = dvaState
console.log(dataList)
console.log(dvaState) const handleChangeState = () => {
dispatch({ type:'dvaState/changeState', payload:{ dataList:[
{ list1: count++, list2: 'list22', list3: 'list33' }, { list2:'111' }
]
}
})
} return ( <p> <h2>dvaState</h2> <h2>{dataList[0].list1}</h2> <button onClick={handleChangeState}>改变state</button> </p> );};export default connect(({ dvaState }) => ({
dvaState
}))(DvaState);
models directory Recommended study of dvaState.js
export default { namespace: 'dvaState', state: { dataList:[
{ list1:'a', list2:'c', }
]
}, subscriptions: { setup({ dispatch, history }) {
}, }, effects: {
}, reducers: { changeState(state, {payload}) { return {...state, ...payload}
}
},};
The above is the detailed content of How to change state in react dva. For more information, please follow other related articles on the PHP Chinese website!

