Home >Web Front-end >CSS Tutorial >How to set text rotation angle in css
How to set text rotation angle in css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-25 16:17:2512590browse
In CSS, you can use the transform attribute to set the text rotation angle. When this attribute is used in conjunction with the "rotate()" function, the element can be rotated in 2D. The syntax is "text element object {transform :rotate(rotation angle);}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set the text rotation angle in css
In css, you can use the transform attribute to set the text rotation angle. Let’s take an example of how to tilt a row of text at 45 degrees using CSS. Examples are as follows:
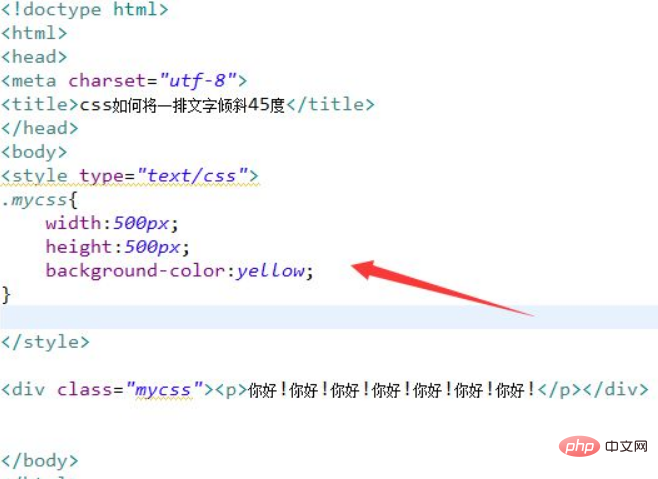
1. Create a new HTML file, named test.html, to explain how CSS can tilt a row of text at 45 degrees. Inside the div tag, use the p tag to create a line of text. Add a class attribute to the div to set the css style.
In the css tag, set the style of the div through class, define its width as 500px, height as 500px, and background color as yellow.

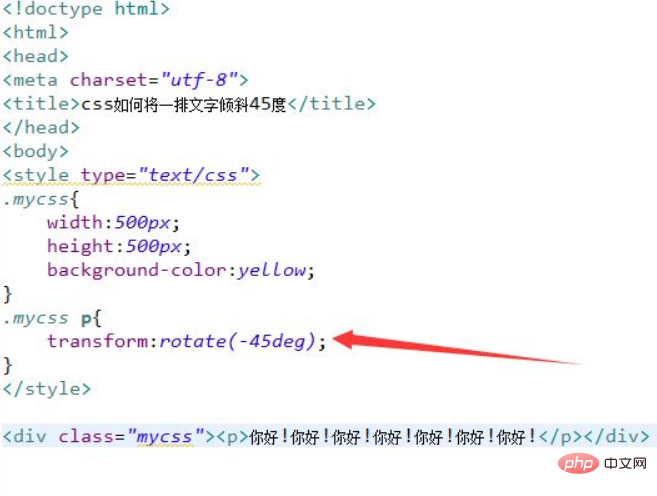
2. In the css tag, set the tilt angle of the text through the transform attribute. For example, here it is set to 45 degrees.

Open the test.html file in the browser to check the effect.

Summary:
1. Within the div tag, use the p tag to create a line of text.
2. Add a class attribute to the div to set the css style.
3. In the css tag, set the style of the div through class, define its width as 500px, height as 500px, and background color as yellow.
4. In the css tag, set the tilt angle of the text through the transform attribute.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set text rotation angle in css. For more information, please follow other related articles on the PHP Chinese website!

