Home >Web Front-end >CSS Tutorial >How to make images smaller with css
How to make images smaller with css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-25 16:17:0121753browse
Method: 1. Use the width and height attributes to shrink the image, the syntax is "picture object {width: width; height: height;}"; 2. Use the "background-size" attribute to shrink the image, the syntax is " Picture object {background-size: width height;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to make images smaller in css
#1. In css, we can set the height and width of the image through the width and height attributes. Image size to achieve the purpose of reducing the image.
Let’s take a look at the example below. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.img{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
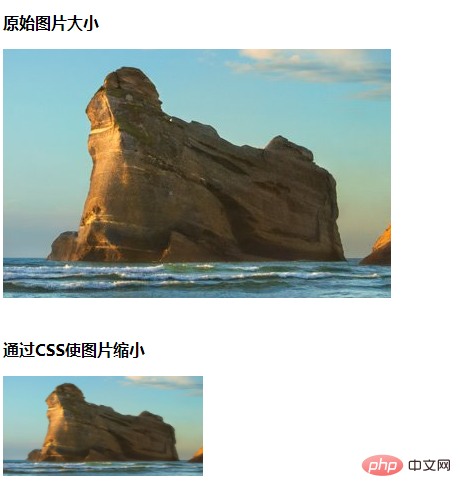
<p><strong>原始图片大小</strong></p>
<div><img src="/static/imghwm/default1.png" data-src="1118.02.png" class="lazy" alt="How to make images smaller with css" ><br>
</div>
<br />
<p><strong>通过CSS使图片缩小</strong></p>
<div>
<img class="img lazy" src="/static/imghwm/default1.png" data-src="1118.02.png" alt="How to make images smaller with css" ><br>
</div>
</body>
</html>Output result:

2. In css You can use the background-size attribute to achieve image reduction. Let's take a look at the example below:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 400px;
height: 320px;
}
.box1{
background:url(1118.02.png) no-repeat;
}
.box2{
background:url(1118.02.png) no-repeat;
background-size: 200px 160px;
}
</style>
</head>
<body>
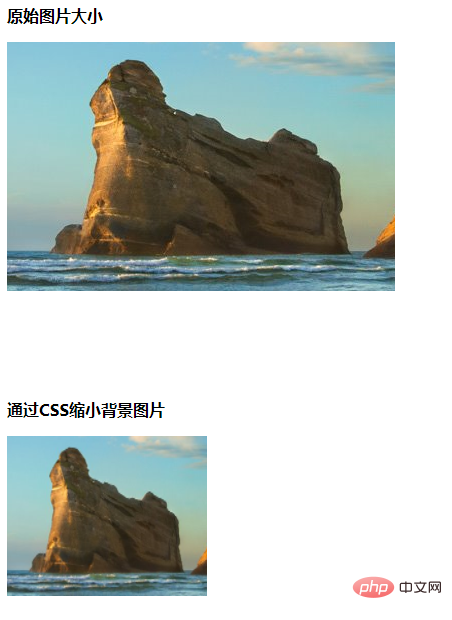
<p><strong>原始图片大小</strong></p>
<div class="box1"></div>
<br />
<p><strong>通过CSS缩小背景图片</strong></p>
<div class="box2"></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to make images smaller with css. For more information, please follow other related articles on the PHP Chinese website!

