 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Comparison of the differences between different heights and tops in js_Basic knowledge
Comparison of the differences between different heights and tops in js_Basic knowledgeComparison of the differences between different heights and tops in js_Basic knowledge
Every time I see clientHeight(clientTop), offsetHeight(offsetTop), scrollHeight(scrollTop) in js, I get confused and I can’t tell the difference between them. However, it’s not worth encountering these once or twice. Then you have to look at the differences each time to decide which one to use.
This article is mainly based on Chrome. There may be some differences between various browsers, but many of them have not been encountered by me and are not very clear. I will record them when I encounter similar compatibility issues in the future. Here, this time I will record the differences between various properties in the Chrome browser to facilitate future viewing
The difference between clientHeight, offsetHeight and scrollHeight
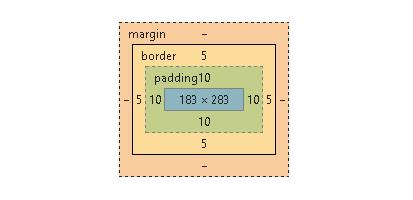
ClientHeight is basically the same in various browsers. It is agreed that it is the height of the visible area of the content, which means the height of the area where the content can be seen in the page browser, excluding scroll bars and margins. But including padding, that is to say, the actual clientHeight = the height padding value of the current object's visible area, as shown in the figure below clientHeight = the height of the object's visible area (300) the upper and lower padding values (20) = 320

Javascript solutions that are practical in different browsers:
var w= document.documentElement.clientWidth || document.body.clientWidth; var h= document.documentElement.clientHeight || document.body.clientHeight;
OffsetHeight = height of the current object scroll bar borde value padding value. The height of the current object in the above picture is the same as the height of the visual area, so offsetHeight = 300 padding(20px) border(10px) = 330
ScrollHeight is the actual height of the web page content. The minimum value is clientHeight, which means it can be equal to clientHeight. But let us assume such a situation. As shown in the following code, the height of the parent div is 300px and the height of the child div is 500px. At this time, a scroll bar will be formed. At this time, the structure diagram of the parent div is as follows:

The scrollHeight of the parent div should be scrollHeight = 500px padding value
Because the scroll bar is generated at this time, the height of the visible area of the parent div is 283, and the current object height is the height of the parent div is 300, so
clientHeight = 283px padding value (20px) = 303px
offsetHeight = height of parent div (300px) padding value (20px) border (10px) = 330px
<div id="parent" style="padding:10px;border:5px red solid;height:300px;width:200px;overflow:auto"> <div style="height:500px;width:400px"></div> </div>
The difference between clientTop, offsetTop and scrollTop
To understand clientTop, you can refer to clientHeight. The calculation method of clientHeight is the height of the current visual area plus the padding value. Then clientTop can be understood as the distance from the current visual area to the previous element.
As shown in the picture above, clientTop is 5px. In most cases, clientTop is this border value.
offsetTop is the distance from the current object to the body element. Its calculation method is relatively complicated. Let’s understand it from the above figure first. The current object refers to the area within the border, so calculating offsetTop starts from the margin of the current object. The calculation formula is as follows: offsetTop = margin-top of the current object, margin-top of all superior elements of the current object, border-top of all superior elements of the current object. It should be noted that offsetTop cannot be assigned directly and can only be obtained through this calculation method. .
scrollTop is the distance from the top of the current object to the top edge of the current object within the display range of the current window. That is, when a vertical scroll bar appears, the distance the scroll bar is pulled.
The above is a comparison of the differences between different heights and tops in js. I hope it will be helpful to everyone's learning.
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment




