Home >Web Front-end >JS Tutorial >How to get how many specified elements (number) there are in jquery
How to get how many specified elements (number) there are in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-24 14:35:006946browse
How to get the number of elements in jquery: 1. Use the "$(element)" statement to get the specified element object; 2. Use the length attribute to get the number of elements in the specified element object. The syntax is "element object. length;".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to get the number of elements in jquery
In jquery, you can get the number of specified elements by getting the specified element object and using the length attribute. The following example explains how jquery gets the number of elements.
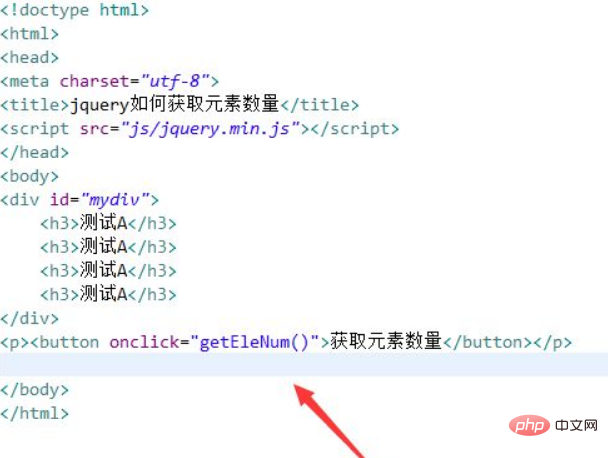
1. Create a new html file, named test.html, to explain how jquery obtains the number of elements. Create a module using div tags, and within the div, use h3 tags to create multi-line text. Set the id attribute value of the div to mydiv, which is used to obtain the div object through the id below.
Create a button button, bind the onclick click event to the button, and when the button is clicked, execute the getEleNum() function.

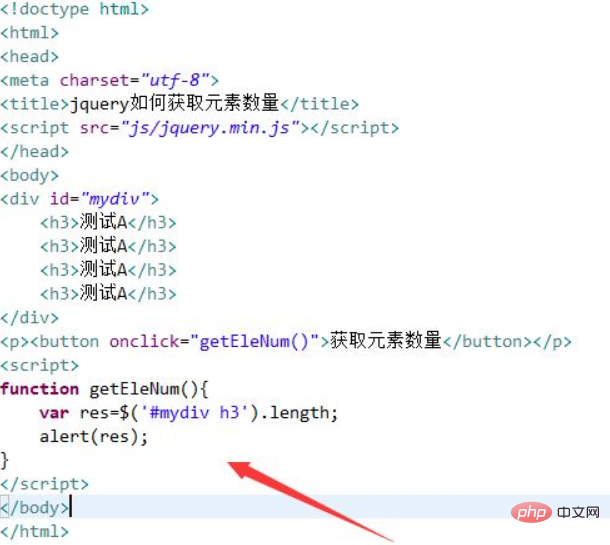
#2. In the getEleNum() function, obtain the h3 element object through the id and element name (h3), and use the length attribute to obtain the number of h3 elements. Save it in the num variable and use the alert() method to output the result.

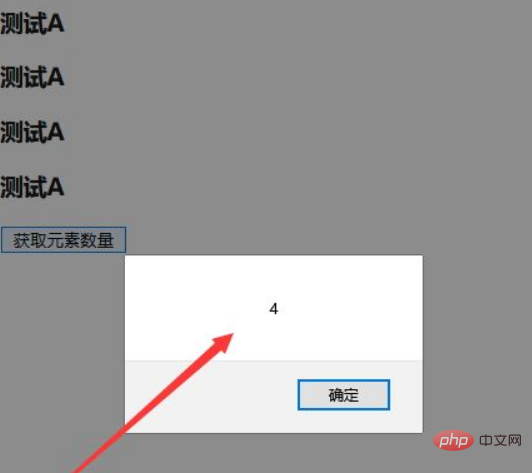
Open the test.html file in the browser, click the button to view the results.

Summary:
1. Use the div tag to create a module. Within the div, use the h3 tag to create multi-line text and set the id attribute value of the div. for mydiv.
2. In js, obtain the h3 element object through the id and element name (h3), and use the length attribute to obtain the number of h3 elements.
Note:
The length attribute is an attribute of the object.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to get how many specified elements (number) there are in jquery. For more information, please follow other related articles on the PHP Chinese website!

