Home >Web Front-end >JS Tutorial >How to hide a column element in jquery
How to hide a column element in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-23 17:36:263391browse
Method: 1. Use the ":nth-child" selector and the "$(element)" statement to obtain the element object of a column you want to hide. The syntax is "$(element:nth-child(n ))"; 2. Use the hide() method to hide the obtained element object. The syntax is "element object.hide()".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to hide a column of elements in jquery
yIn jquery, you can use the "td:nth-child(2)" object selector Obtain the specified column object and use the hide() method to hide it. The following example explains how to hide columns in a table in jquery.
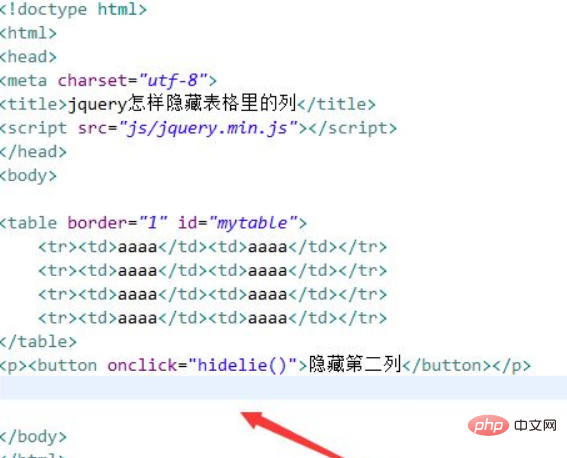
1. Create a new html file, named test.html, to explain how jquery hides columns in tables. Use the table tag to create a table with four rows and two columns, and set its border to 1px. Add an id attribute mytable to the table table, which is used to obtain the table object below.
In the test.html file, create a button button, bind the onclick click event to the button, and execute the hidelie() function when the button is clicked.

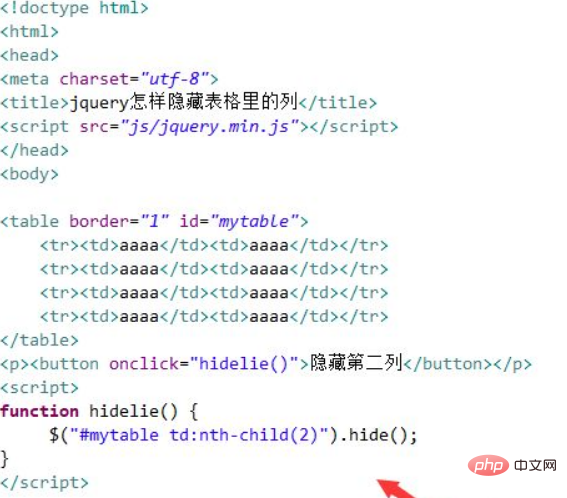
2. In the js tag, create the hidelie() function. Within the function, obtain the second column through the "td:nth-child(2)" object selector. Object, use the hide() method to hide it.

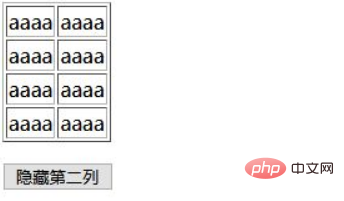
Open the test.html file in the browser and click the button to see the effect.

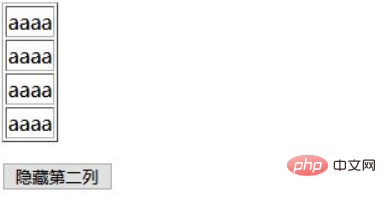
After clicking the button:

Summary:
1. Use the table tag to create a four-dimensional A table with two rows and two columns.
2. In js, obtain the second column of objects through the "td:nth-child(2)" object selector, and use the hide() method to hide it.
Note:
In addition to the above method, you can also use the css() method to set the display attribute to none to hide it.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to hide a column element in jquery. For more information, please follow other related articles on the PHP Chinese website!

