Home >Web Front-end >JS Tutorial >How to delete the current row by clicking a button in jquery
How to delete the current row by clicking a button in jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-23 14:39:543176browse
Method: 1. Bind the click event to the button element and specify the event processing function; 2. Use the "$(element)" statement in the processing function to match the element object; 3. Use ":eq() " and the remove() method deletes the current row, the syntax is "element object.eq(position value).remove()".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How jquery clicks the button to delete the current row
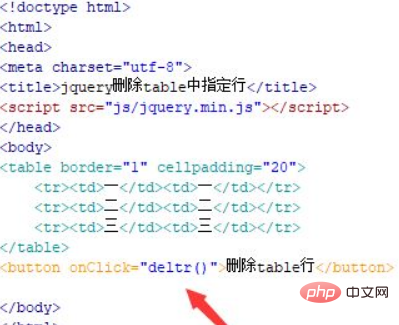
1. Create a new html file named test.html to explain jquery deleting the table specified row. Use table, td, and tr tags to create a table with three rows and two columns. In order to show the table effect, set the table border to 1px.
Use the button tag to create a button with the button name "Delete table row". Bind the onclick click event to the button button. When the button is clicked, the deltr() function is executed.

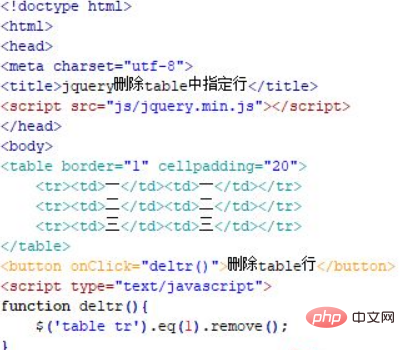
#2. In the js tag, create the deltr() function. Within the function, write code to delete the specified row in the table.
In the deltr() function, use $ to obtain the tr row object through the element name, then select the specified row through the eq() method, and delete it through the remove() method. For example, delete the second row here ( eq(1)), the code is as follows:

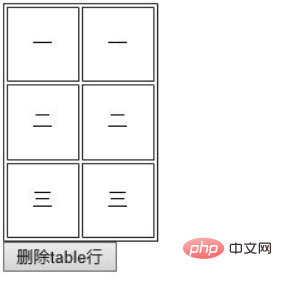
Open the test.html file in the browser, click the button to see the effect.

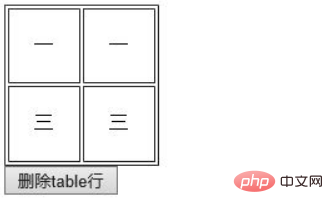
After clicking the button:

Summary:
1. Create a test.html file .
2. In the file, use table, td, and tr tags to create a table with three rows and two columns, and create a button button to trigger the execution of the js function.
3. Create a function in the js tag. Within the function, use $ to obtain the tr row object through the element name, then select the specified row through the eq() method, and delete it through the remove() method.
Note:
The numbers in the eq() method start from 0, that is, 0 represents the first line of code, 1 represents the second line of code, and so on.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to delete the current row by clicking a button in jquery. For more information, please follow other related articles on the PHP Chinese website!

