Home >Web Front-end >JS Tutorial >How to add content to div with jquery
How to add content to div with jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-11-23 09:33:5610839browse
Jquery method to add content to div: 1. Use the "$(div element)" statement to match the div object; 2. Use the append() method to add content to the div, and the syntax is "div object.append ('Added Content')".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How jquery adds content to div
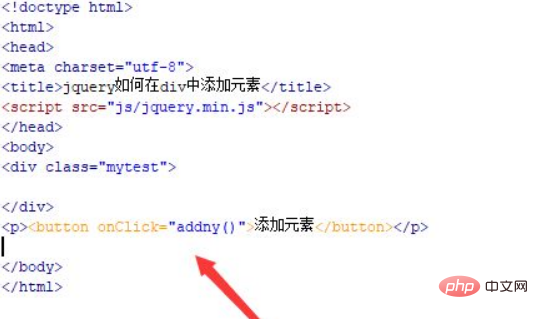
1. Create a new html file, named test.html, to explain how jquery adds content to div Add elements to . Use the div tag to create an area, and then add elements to the div. Add a class attribute to the div tag to obtain the div object below.
Use the button tag to create a button, bind the onclick click event to the button button, and when the button is clicked, execute the addny() function.

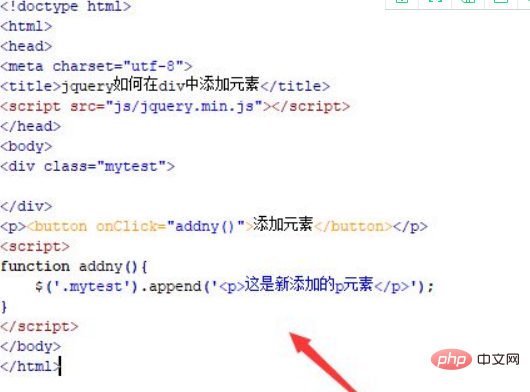
2. In the js tag, create the addny() function. Within the function, obtain the div object through class, and use the append() method to add a p element to the div.
The append() method inserts the specified content at the end (still inside) of the selected element.
The syntax is:
$(selector).append(content)

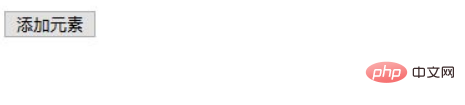
Open the test.html file in the browser, click the button to see the effect.

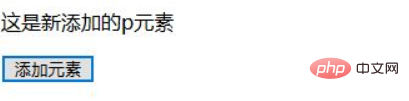
After clicking the button:

Summary:
1. Create an area using div tags , add a class attribute to the div tag.
2. In the js tag, obtain the div object through class, and use the append() method to add a p element to the div.
Note:
The append() method inserts the specified content at the end of the selected element (still inside).
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to add content to div with jquery. For more information, please follow other related articles on the PHP Chinese website!

